こんにちは OYUKIHANです。
今回のテクニック講座はいよいよクリップスタジオ実践編です。
スポンサーリンク

おー!いよいよか!さーってバリバリ描くぞー!

その前にまず「ツールパレット」の機能を紹介するわね。

んだよーまたなんか紹介?いつになったら漫画描かしてくれんだよぶーぶー。


ツールパレットは漫画を描くために絶対必要なアイテムが詰まってる大事な宝箱よ!アイテム知らずにゲームクリアできると思っとるんかいこのボケ!

レ、レイコ先生カメラカメラ!

それではお皆様、ご準備は およろしいかしら?
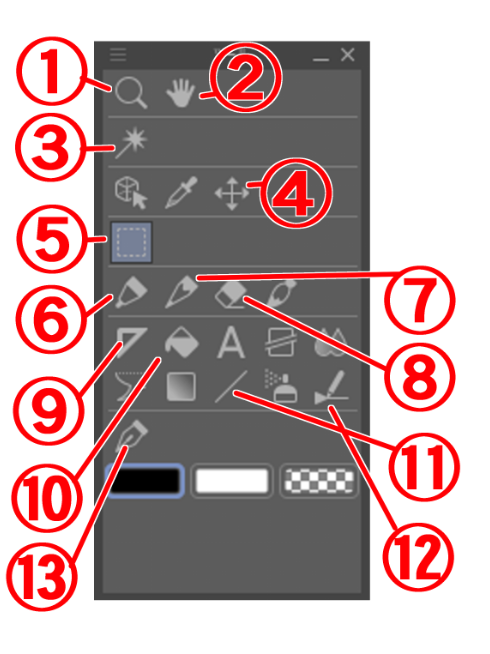
ツールパレット 各部名称
これが「ツールパレット」です。

デジタルで漫画を描くときにいちばん使うものと言ってもいいでしょう。
ツールの順番やパレットの形が皆さんと違うと思いますがこれは私用にカスタマイズしたものです。
カーソルを端っこに当てると矢印が出るので使いやすい形に変更することができるし、順番もドラッグすれば変えられます。自分で使いやすいように変えて自分独自のツールパレットを作ってしまえばいいと思います。
ツールパレットだけでも結構な機能が詰まっています。全部の機能を紹介してると膨大な量になってしまうのでここでは「主によく使うツール」をかいつまんで説明します。
①虫眼鏡ツール・・・ズームイン、ズームアウトができる機能。画面をクリックしたりドラッグすることで拡大したり縮小することができます。
②移動ツール・・・画面を左右上下に移動させるツール。
手のひらツール 文字通り手のひらでつかんで画面を移動させるツール。
回転ツール 画面ごと回転させるツール(回転させた画面を元に戻す時は画面をどこでもダブルクリックすれば元に戻ります)。
③自動選択ツール・・線がつながっている場合クリックするだけで選択範囲が自動的にとれる。

④レイヤー移動ツール・・・画面ではなく、レイヤーを移動させるツール

⑤選択範囲ツール・・・任意で範囲を作成できるツール(長方形選択、楕円選択など)

選択範囲ツールの詳しい解説はこちら
⑥ペンツール・・・ペンの種類やサイズを選択するツール
⑦鉛筆ツール・・・鉛筆の濃さやサイズを選択するツール
⑧消しゴムツール・・・消しゴムのサイズなどを選択できる。
⑨定規ツール・・・文字通り定規を使った線などを描く場合に使うツール。背景を描く場合には欠かせない。
⑩塗りつぶしツール・・ベタなどを一発で入れられるツール。アナログだとベタベタ塗っていたものがこれだと一瞬ですべて塗れてしまう。私が最初に感動したツール(笑)。
⑪図形ツール・・・直線や曲線、丸や四角など文字通り「図形」を描くときに使うツール。これも背景には欠かせない。
⑫線幅修正ツール・・書いた線を「もう少し太くしたいな」とか「細くしたいな」とか思ったときにその線のまま修正できる。これもよく使う便利ツール。
⑬デコレーションツール・・・自然の草木やカケアミ、服の模様など「効果的な演出」をする場合に使うツール。ブラシツールともいう。自分で独自のブラシを作成することもできる。
一応「ペン画」に必要な基本的な機能はこのくらいですかね。このツールパレットのアイコンをクリックしなくても「ショートカットキー」が設定されていればキーボードを押さえるだけで対応させることができますが、それはまた後で。とりあえず「このアイコンにはこういう機能がついている」ということがわかればいいです。
作画中、最も使う頻度が高い操作はこれ!押さえておきたい基本操作とは
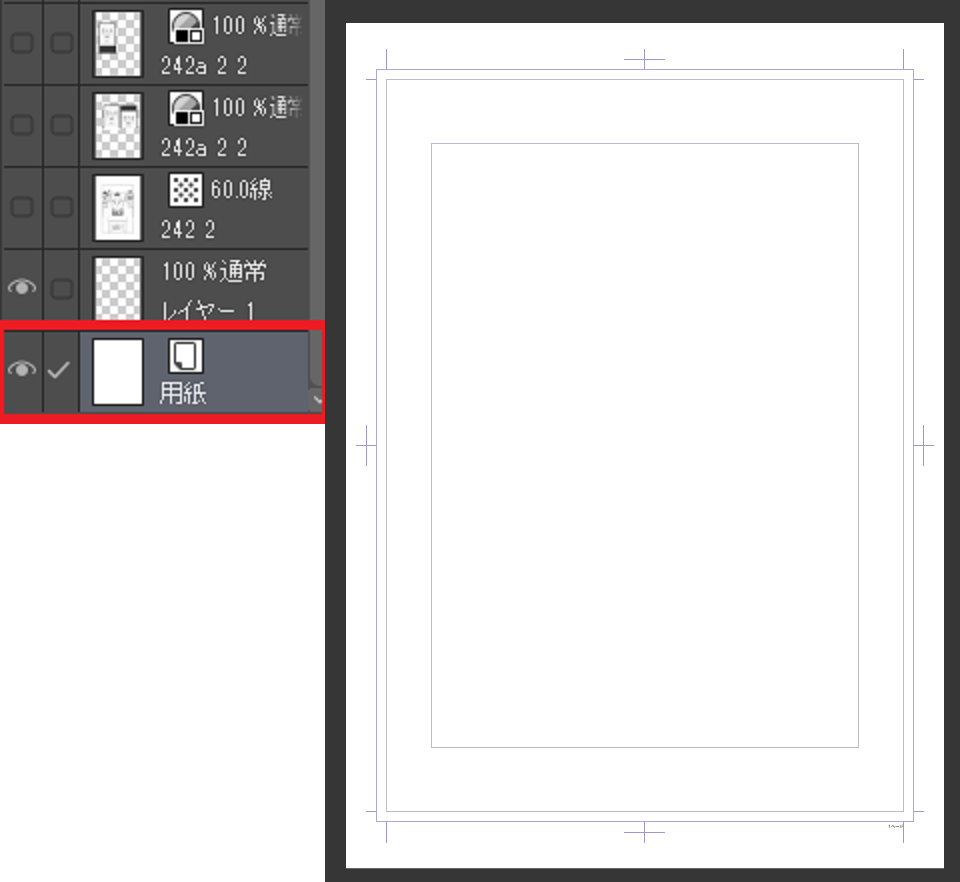
自分で作った作品で作画したいページを開き、枠線も引いた。
次はいよいよ作画です。アナログで描く場合はそのまま原稿用紙に鉛筆で下描きをして、出来たらペン入れ・・となるわけですがデジタルはその前に「レイヤー」を作らなければなりません。
ページを開いた段階では「用紙レイヤー」と呼ばれる「下地」が存在してるだけだからです。

この「用紙レイヤー」には、何も描き込むことが出来ないようになっています。
したがって線画を描き込むために「レイヤー」を新しく作らなければならないのです。
そもそも描き込めないレイヤーって、何のために必要なのでしょうか?
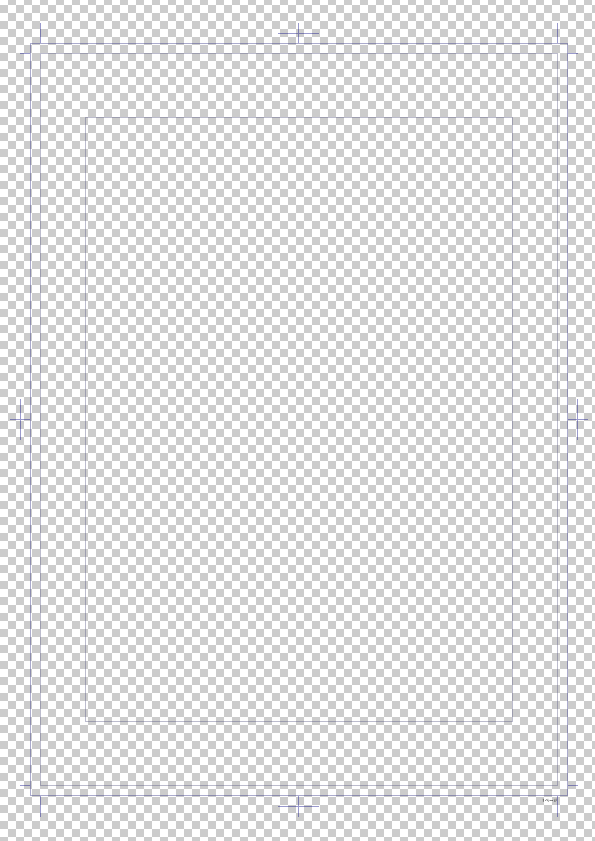
用紙レイヤーの左にある目の部分を消してみると、こういった市松模様の画面になります。
これは「透明である」ことを示す画面です。

つまり紙が何もない状態ということです。
その上にたとえレイヤーを作っても透明なガラスの上に絵を描くようなもので、、作画の仕上がり具合を確認するのが難しく、不便です。なので「白」をベースにした下地を一番下に置くことで見やすくしてるわけです。


白い下地が必要なら真っ白に塗りつぶしたレイヤーを新しく作ってしまえばいいんじゃない?

それでもいいけど、普通のレイヤーだと描き込めちゃうから。紛らわしいのよ。
そう。新しく下地にするためレイヤーを作っても、うっかり線を描き込んでしまうことがあります。
あと下地レイヤーの下に間違ってレイヤー作ったり(白地の下にレイヤーがあると描いても見えない)するミスが起こるのです。
しかしデフォルトでついている「用紙レイヤー」は、描き込もうと思っても描き込めなくなっており、しかもドラッグして場所を動かそうとしても動かない仕様になっています。
つまりこの用紙レイヤーがあるおかげで上に書いたミスを防止できる。だから「用紙レイヤー」は絶対必要なレイヤーなのです。
新規レイヤー作成のやり方
さて、では下地レイヤーの上に作画用の新規レイヤーを作ります。作り方は三通り。
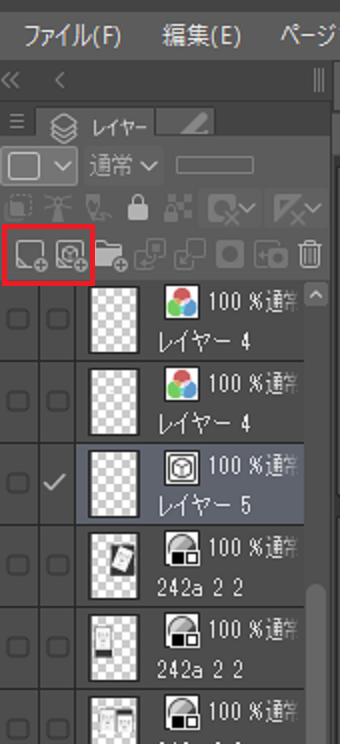
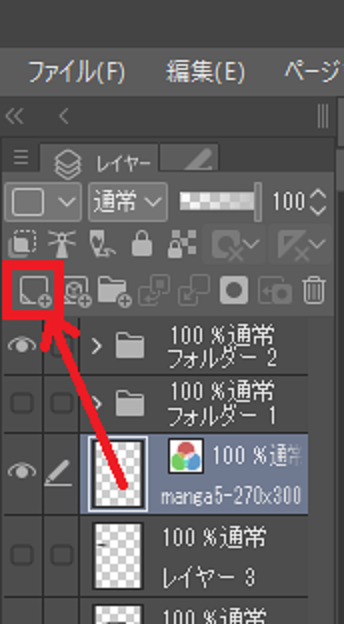
一番簡単なやり方は「レイヤーパレット」のすぐ上のアイコンをクリックすること。

赤い線で囲んだ左側がラスターレイヤー、右がベクターレイヤーです。
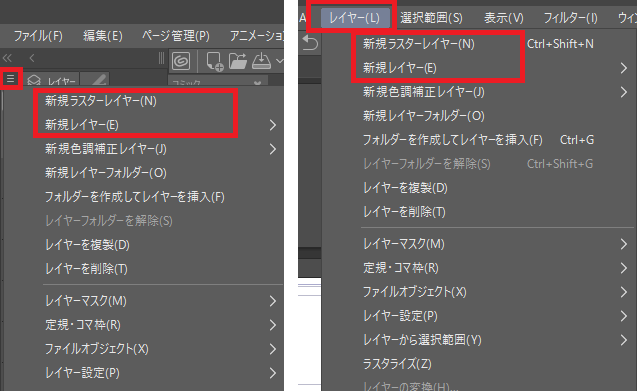
あとは「コマ枠」を作った時と同じでパレットの左上にある三本線をクリックして作りたいレイヤーを選択するか、画面一番上のメニューバーで「レイヤー(L)」をクリックして選択するか。

でも基本は最初のやり方が一発でできるので他は使う必要ないでしょう。
ラスターレイヤーとベクターレイヤーの違いについてはこちらで解説しています。
ひとつ前の動作に戻る
Ctrl+Zキーを押せば、ミスをしても「ひとつ前の作業に戻る」ことができます。Ctrl+Yでひとつ先に進みます。
これがデジタルの最大の強みと言っていいのではないでしょうか。アナログだとペン入れで失敗するとすべてが台無し。ホワイト入れるにしても難しい作業になったりヘタするとすべて描き直しになるパターンもありますが、なんとデジタルだと失敗を「なかったこと」にしてしまえるのです。
いわば現実社会では絶対体験できない「タイムスリップ」を実感できてしまうという優れ機能。
まさにクリスタは「漫画界のドラえもん」やああああ!

いやそれ普通にパソコンについてる機能やで
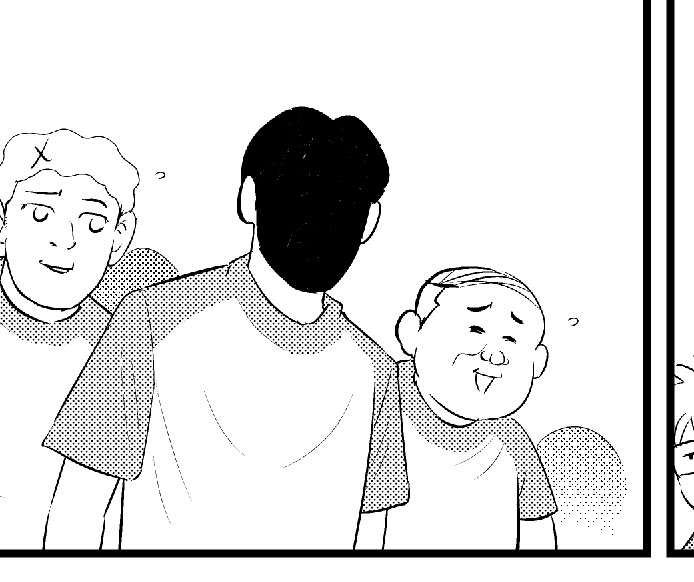
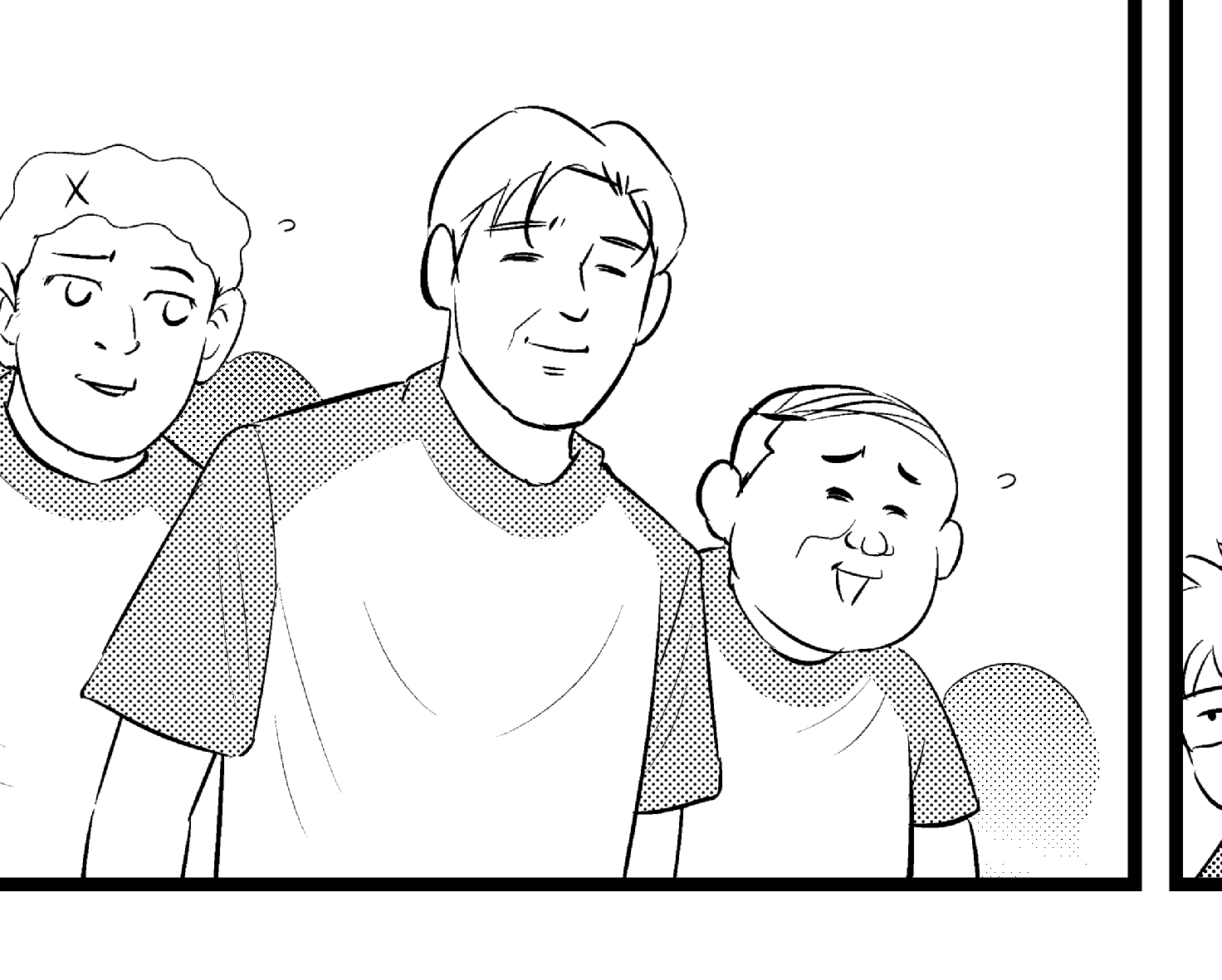
以前体験記でも書いた「ベタの塗り間違い」もタッチひとつで直ってしまう!

こんなミスもCtrl+Zを押せば・・

塗りつぶす前の状態へタイムスリップ!🙌

いやそれパソコンで以下略
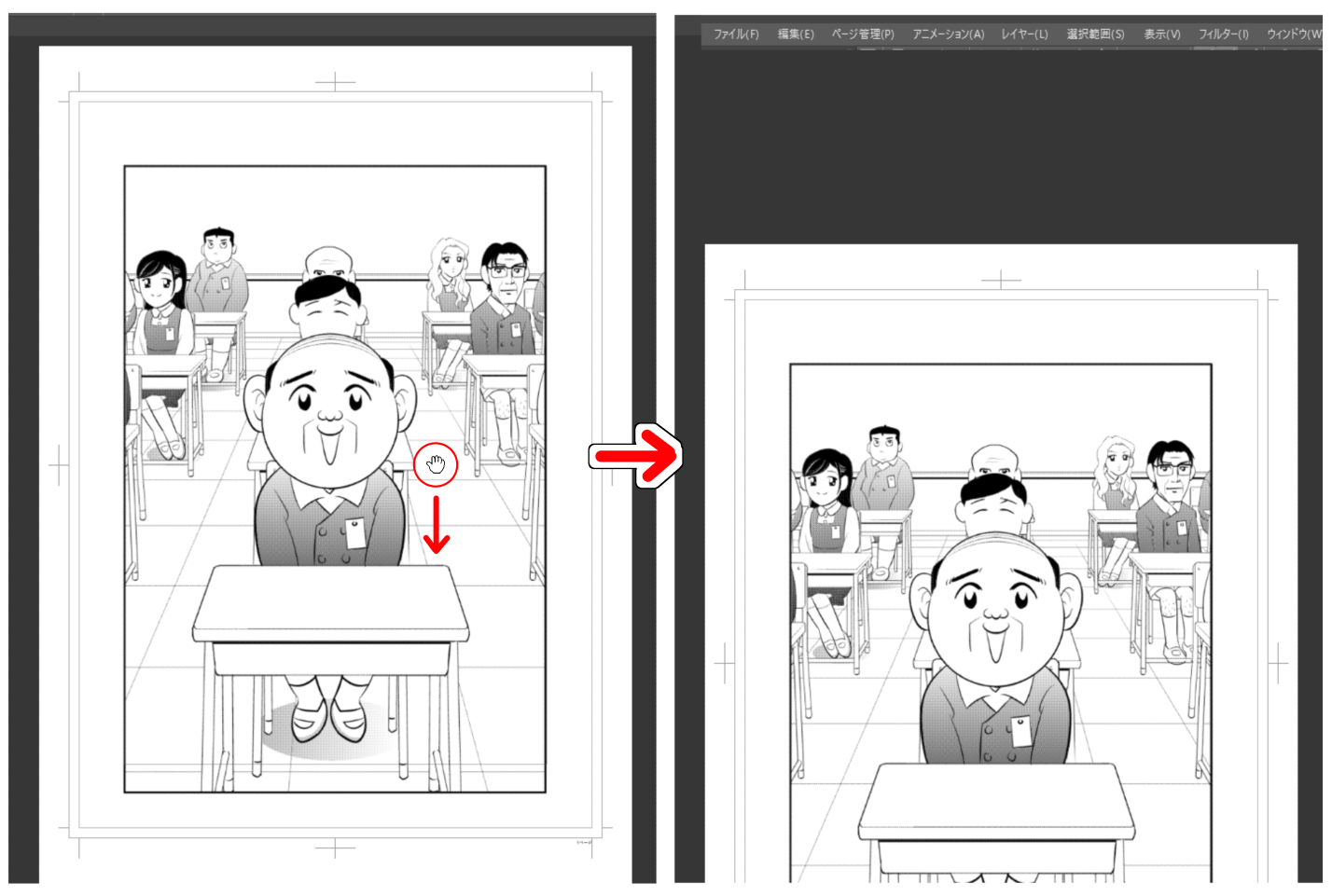
コピー&ペースト
欲しい画像や線画をコピペする機能。
大量のモブ(集団)や森の木々などちまちま描いてる時間がもったいない時などに使います。あと似たような背景が続く時も。
これもアナログならコピー機でコピーした後「のり」でペタペタ貼り付けてました。それがクリック一つでできてしまうんですから。「もうアナログで漫画は描けない」と言う作家さんが出てくるのも無理のない話です。
レイヤー全体をコピぺする場合
レイヤーごとコピぺしたい場合一番手っ取り早い方法は、コピーしたいレイヤーをクリックし、上の「ラスターレイヤー」のアイコンまでドラッグする方法。

これだけでコピーされたレイヤーが新しく作成されます。
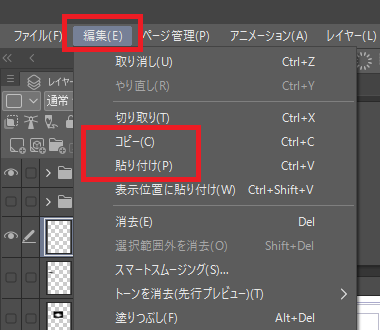
その他はコピーしたいレイヤーをアクティブにして、メニューバーの「編集」の項目の中の「コピー」をクリック→「貼り付け」をクリックでもできます。

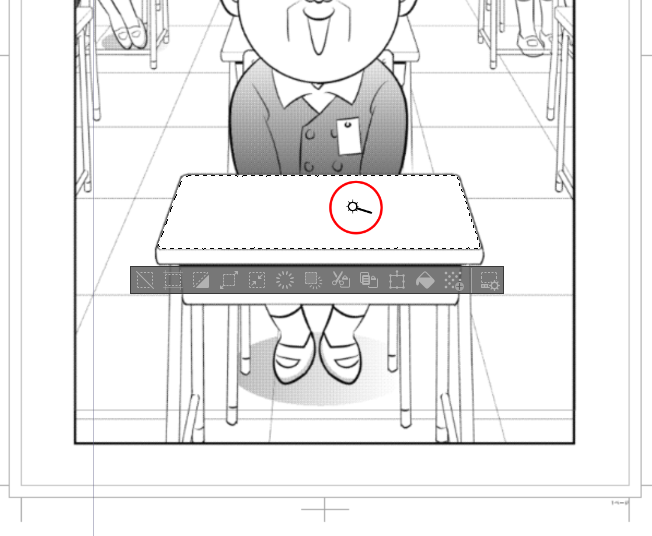
レイヤーの一部だけをコピペする場合
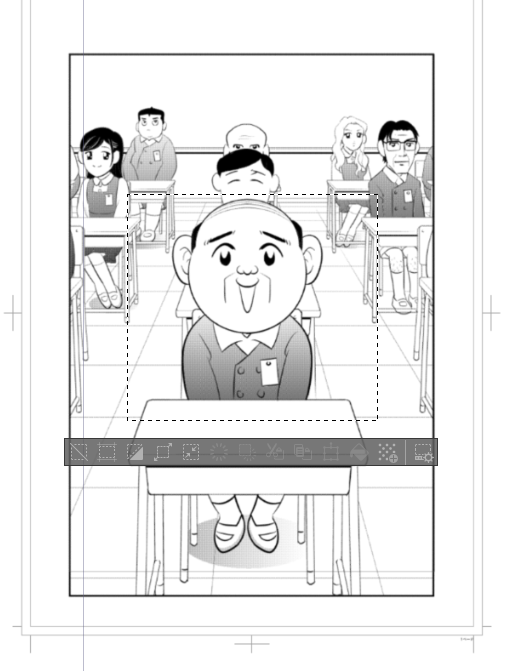
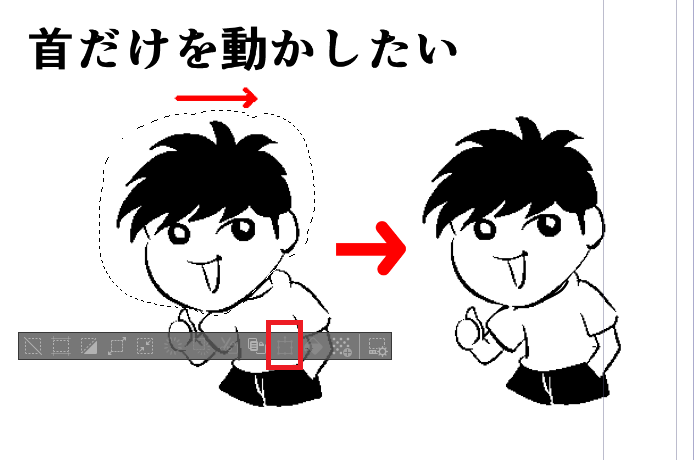
レイヤーの一部分つまり「線画の一部分だけ」をコピぺしたい場合は選択範囲ツールを使って選択範囲を取ってコピペします。
選択範囲ができると下に「選択範囲ランチャー」というものが出てきます。

その中の右から5つ目が「コピー+貼り付け」です。ここをクリックすると囲まれた部分だけがコピペされます。
楕円選択や折れ線選択、フリーハンドで範囲が取れる「投げなわ選択」などがあり、すべて同じように囲った部分だけがコピペされるようになっています。
変形
次に大事な基本の機能は「変形」です。
ペン入れした後、人物の形がおかしいな・・顔をもうちょっと大きくしたい、あるいはもう少し目の位置や形を変えたいってときに、アナログなら全部描き直しかホワイト修正した後上からもう一度描かなければなりません。
しかしこの「変形」ツールを使えば直したい部分だけを描き直すことなくそのまま望む形へ変形させることができるので非常に便利です。

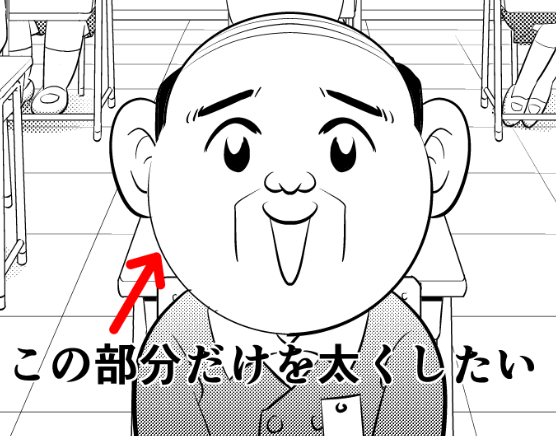
線幅修正
線を描いてる途中は最適の線の太さで描いてるつもりでも、絵が描きあがって全体を見渡した時に「ここの線太すぎたな‥」とか「ここもっと太くしたい」とかの欲求があとになって出てくる時があります。
そんなときも描き直す必要がなくこの「線幅修正」を行えばあっという間に望み通りの線になります。

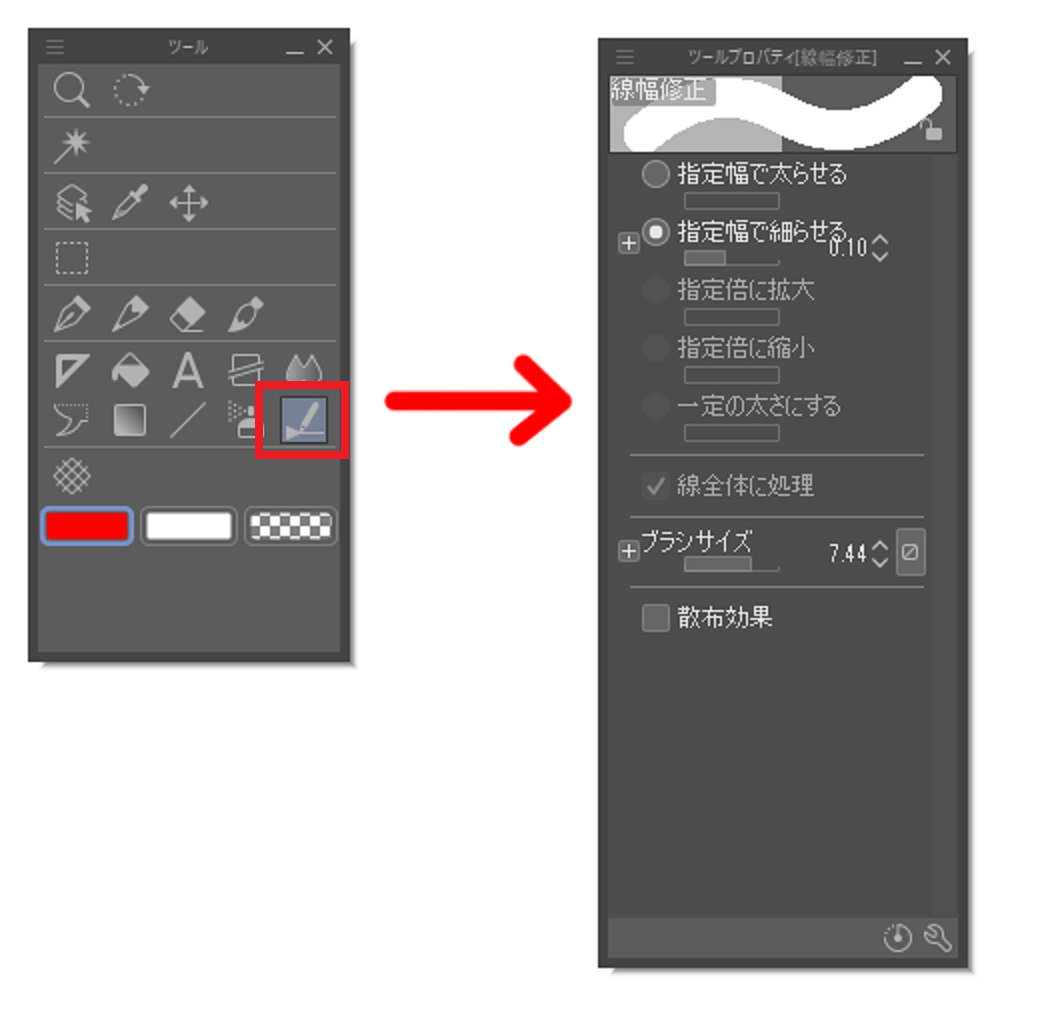
 線幅修正のアイコンをクリックし、「ツールプロパティ」で直したい数値やブラシサイズなどを設定する。線全体を修正したい時は「線全体に処理」にチャックを入れる。
線幅修正のアイコンをクリックし、「ツールプロパティ」で直したい数値やブラシサイズなどを設定する。線全体を修正したい時は「線全体に処理」にチャックを入れる。

まとめ
以上、ツールパレットの各部機能と基本操作の解説でした。
こういう基本的な操作は覚えればもう感覚でできるようになるし、さらに「ショートカットキー」や「クイックアクセス」などを使えばさらに時間が短縮できます。
これについてはまた別の機械に説明しますのでお楽しみに。
とにかくデジタルは早く覚えれば覚えるほど今までとは比べ物にならないくらい作業の効率は上がります。
アナログ作画も個人的には嫌いではないので絶対にとは言いませんが覚えるなら早い方がいいとは思います。
ぜひ機会があればクリスタを手に入れて、少しづつでいいので勉強していってください。知れば知るほど面白くなると思います。
ではまた。
スポンサーリンク







コメント