こんにちは OYUKIHANです。
今回はクリップスタジオの便利機能「マスク」についての解説です。
この「マスク機能」については、少しわかりにくい部分もあって初心者さんなどがまず最初につまづく部分じゃないかと思います。でも、この機能は漫画作業だけでなく「色塗り」作業の時にも実に重宝する便利な機能なので、ぜひマスターして自身の作品制作に役立ててください。
スポンサーリンク
「マスク機能」の基本的理解
そもそも「レイヤーをマスク」するとはどういうことでしょうか。
マスクとはいわゆる不必要な部分を「隠す」「非表示」にするということ。
コマの外に線がはみ出さないように隠したり、キャラと背景がかぶってる場合にキャラの部分だけ背景を隠したり、キャラが何か物を持ってる場合にその「持っているもの」以外のキャラの一部分を隠したりすることも。

それならさー、いらないところは普通に消しゴムで消せばよくね?
もちろん消しゴムで消すのも一つの手ですが、消してしまうと何かミスをして最初からやり直したりする時、そこを描き足さないといけなくなります。
でもマスクがしてあるとそのマスクを外せば元の絵が出てくるので修正がしやすいのです。
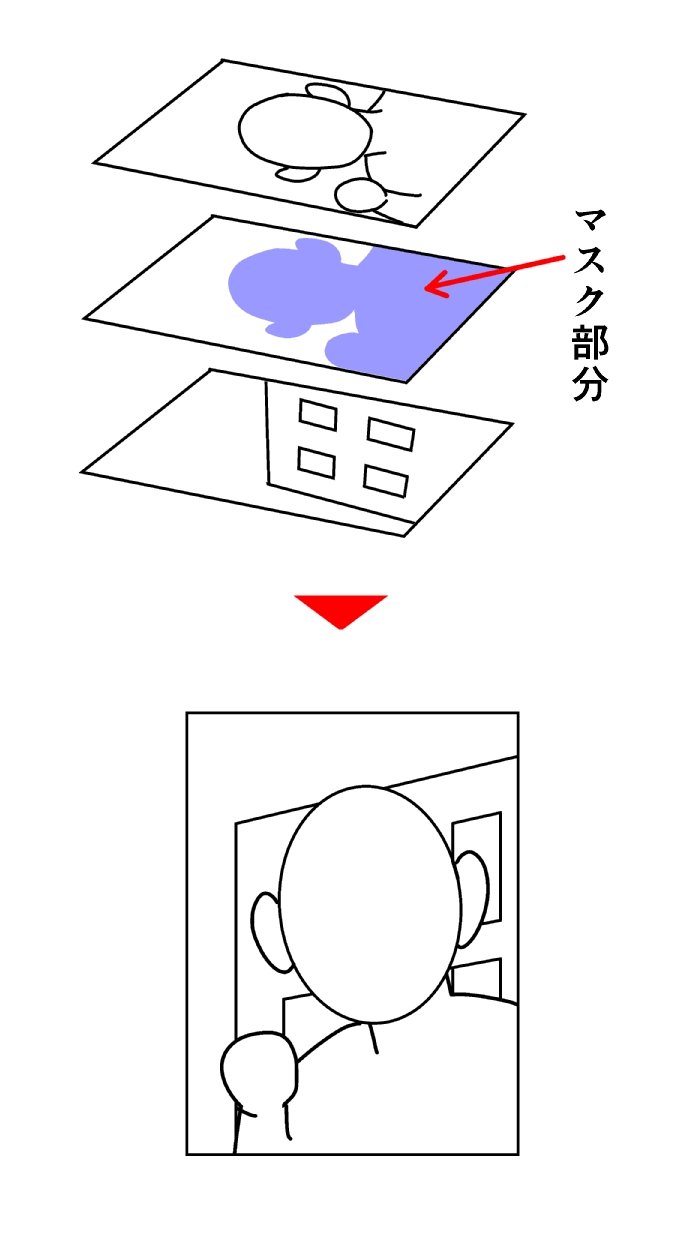
マスクのイメージはこんな感じ。
もちろん後で加工したり、レイヤーをマスクごと移動させることもできるます。
クリスタにはマスク機能として「レイヤーマスク」「クリッピング」「透明ピクセルをロック」などが備わっています。名前は違いますがどれも「不必要な部分を非表示にする機能」という意味では同じ。
便利に使えば時間短縮になり、効率的に作業を進める手助けになってくれます。
今回はそのうちの一つ、「レイヤーマスク」についての解説をします。
最初は三ついっぺんに書こうと思いましたが、やってみると意外に長くてややこしいので、一つ一つやっていこうと思います。
レイヤーマスクの作り方
①「はみ出し防止」
まずは一番基本的なマスク機能、レイヤーマスクの「はみ出しの防止」についての解説です。
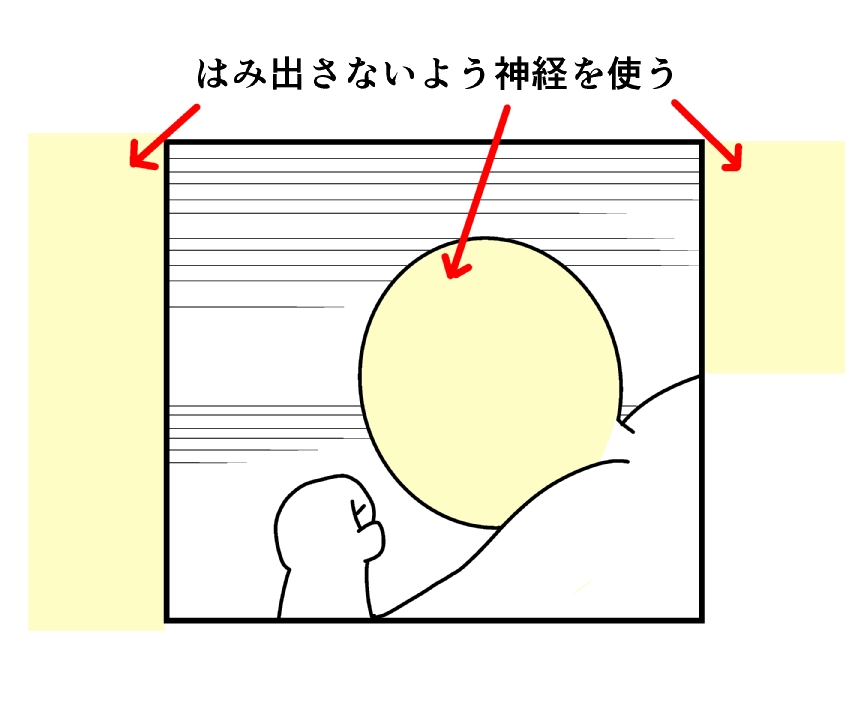
キャラ線や背景、効果線などをコマ内に描く場合、アナログだとコマの外に描かないよう神経を使ったり、はみ出したら後でホワイト修正しなければならなかったり実に面倒でした。
しかしデジタルならこの「レイヤーマスク」を使うことによってそんな気を使うことなく、コマの外にも大胆に線を描くこともできるのです。
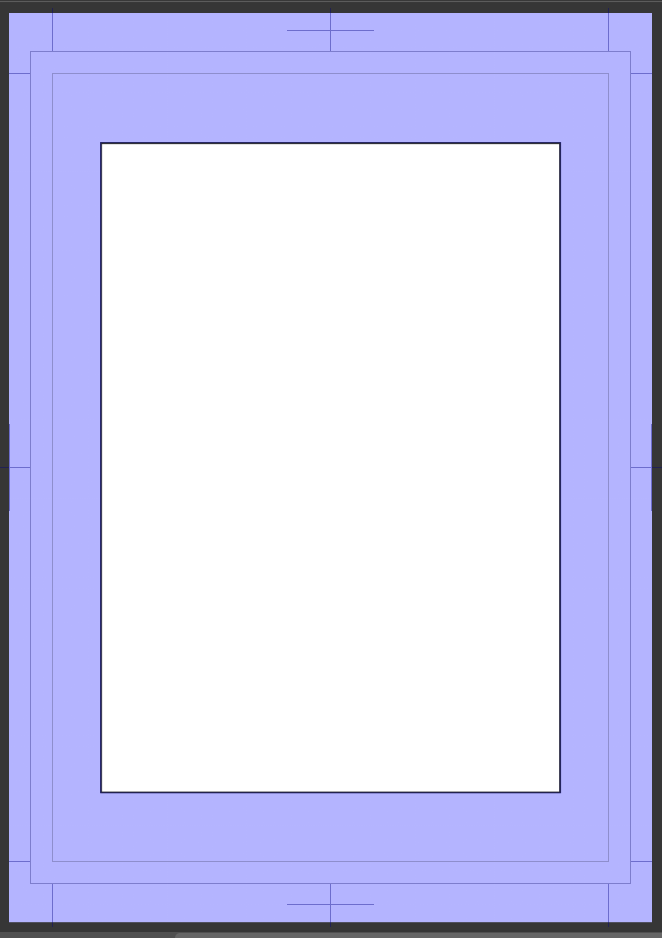
クリスタの「コマ枠の作り方」の記事でも少し触れましたが、クリスタでは枠線を作成すると自動的にコマの外がマスクされるようになっています。
上図の紫色に見える部分がマスクされている領域です。マスクされたレイヤーでいくら線を描き込んでも見えないようになっています。
なのでコマ枠は、作った瞬間から外にはみ出さずに線を描くことができるようになっています。これはもうデフォルトでそうなっているのでこちらが何か操作する必要はありません。(詳しくはコマ枠の作り方参照)

①キャラにかぶってる背景をマスクする場合
まずはキャラクターの線画レイヤーの下に新しくレイヤーを作ります。
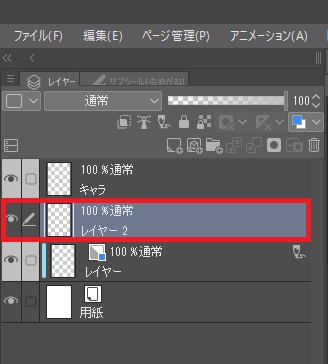
そのレイヤーにマスクをかけます。
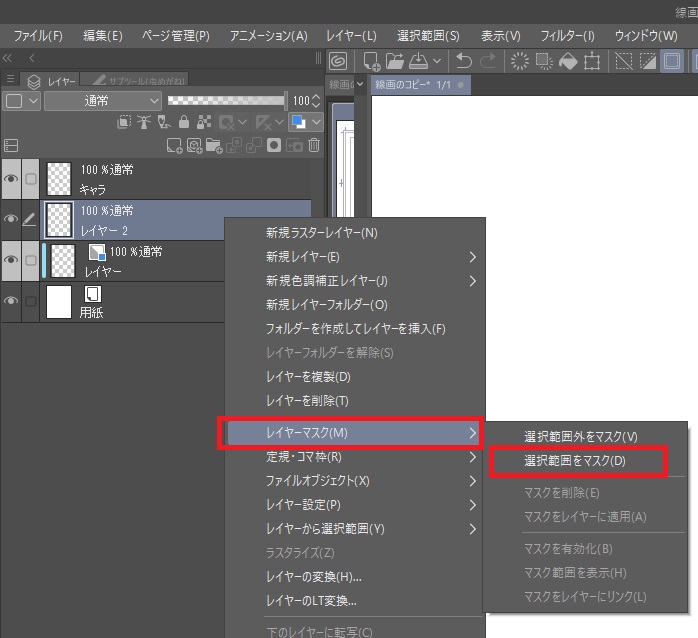
レイヤーを右クリック→レイヤーマスク→選択範囲をマスク
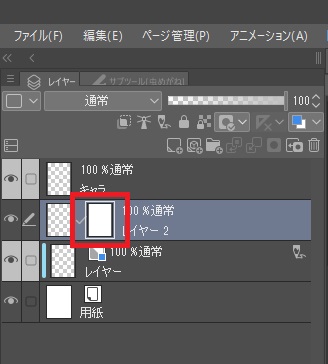
こうすると背景レイヤーのサムネの横に真っ白なサムネがもう一個できるはずです。
これで「マスクレイヤー」ができました。
ただこの状態ではまだマスクは作成されていません。ここに、線画で隠したい部分を範囲選択してマスクをかけていくわけです。
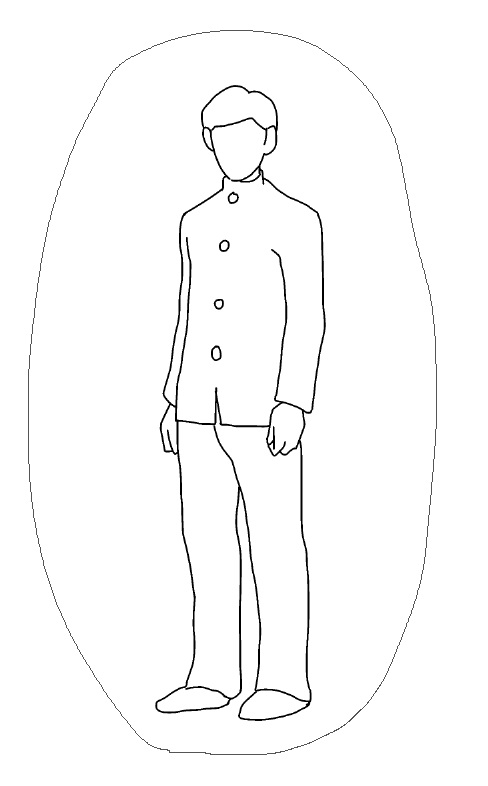
キャラクターの線画部分の選択範囲を取ります。
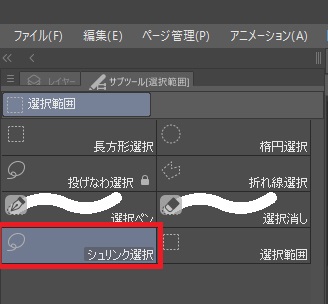
自動選択ツールで選択できればいいですが、線が入り組んでて取りにくい場合は「選択範囲ツール」で「シュリンク選択」を選びます。
これならフリーで大きめに選択範囲をとってもキャラの線画部分まで圧縮選択してくれます。
選択範囲機能の種類についてはコチラで解説しています。

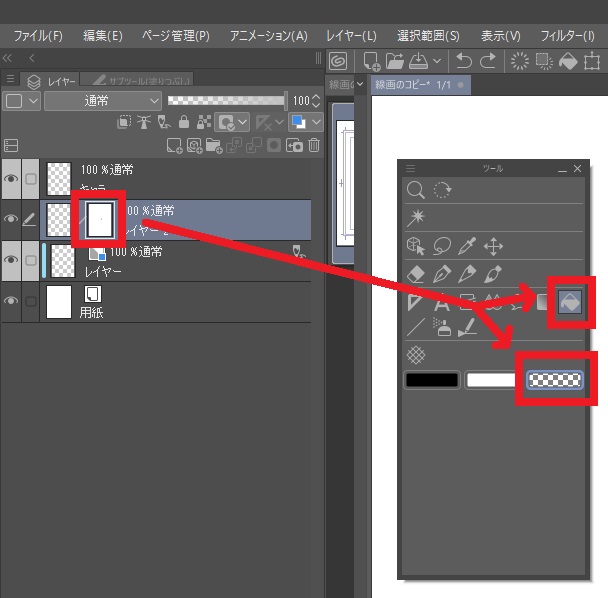
次にさっき作った背景のマスクレイヤーのサムネをクリックします。
そしてここがややこしいところですが、透明なところにマスクをかける時は、塗りつぶしツールで「透明」を選択して流し込むのです。

透明なところに透明を流し込むの?ナニソレ?
このあたりは本当にややこしいのであとでまとめて説明します。とりあえずここはいったん解説通りにしてください。
すると背景レイヤーのうち、選択された範囲だけがマスクされ、かぶっている部分が見えなくなるのです。
マスクのサムネを見ると、とても小さくてわかりにくいのですがマスクされた部分が黒くなっています。これが「この部分がマスクされている」ということです。

こんなんわかるかい!(笑)
スイマセン(笑)。範囲が小さいとどうしてもこうなります。
ただそんな時のために、マスクされた部分を表示させる方法もあります。
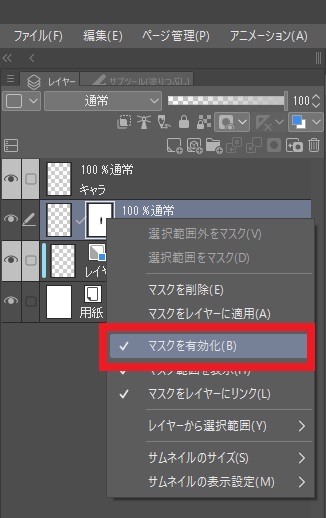
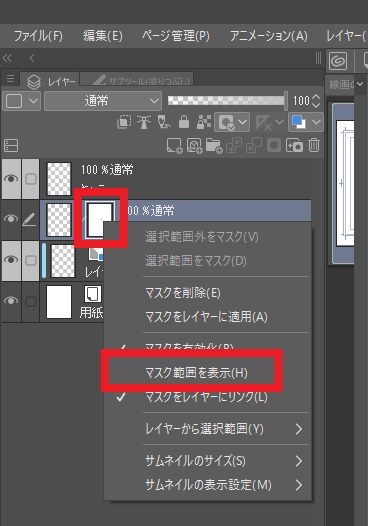
マスクのサムネを右クリックするとこのようなダイアログが出てきます。
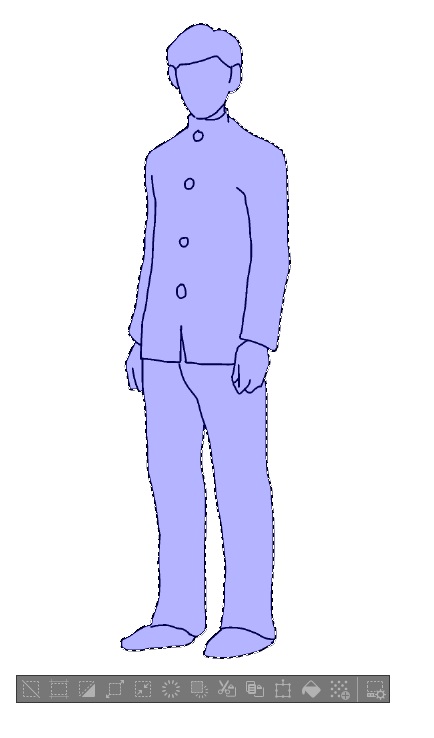
そこで「マスク範囲を表示」を選択。するとこんな具合にマスクされた部分が紫色で表示されます。
この状態で背景レイヤーに線を描いてもマスクされた部分は見えないので、はみ出すことなく線が描けるのです。
マスクがかかった状態だと描きにくい場合は一時的にマスクを無効化して作業します。
先ほどのダイアログで「マスクを有効化」のチェックを外すとマスクが無効(一時的に消えた状態)になるので、このまま作業します。チェックを入れればマスクは復活します。
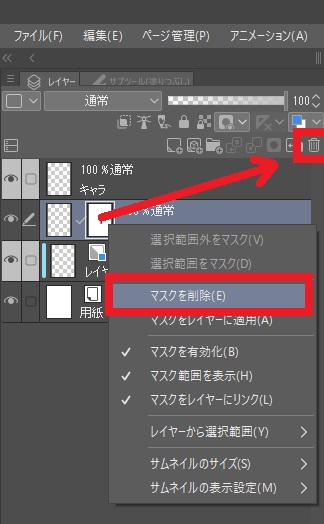
マスクを削除したい時は「マスクを削除」をクリックするかマスクのサムネをクリックしたままゴミ箱のところまでドラッグすれば消えます。
もちろん、背景を描いてからマスクをかけるやり方もあります。
方法はほぼ同じで、背景を描いた後キャラの選択範囲を取ってマスクをかけます。
スポンサーリンク
③キャラが何かを持っている場合
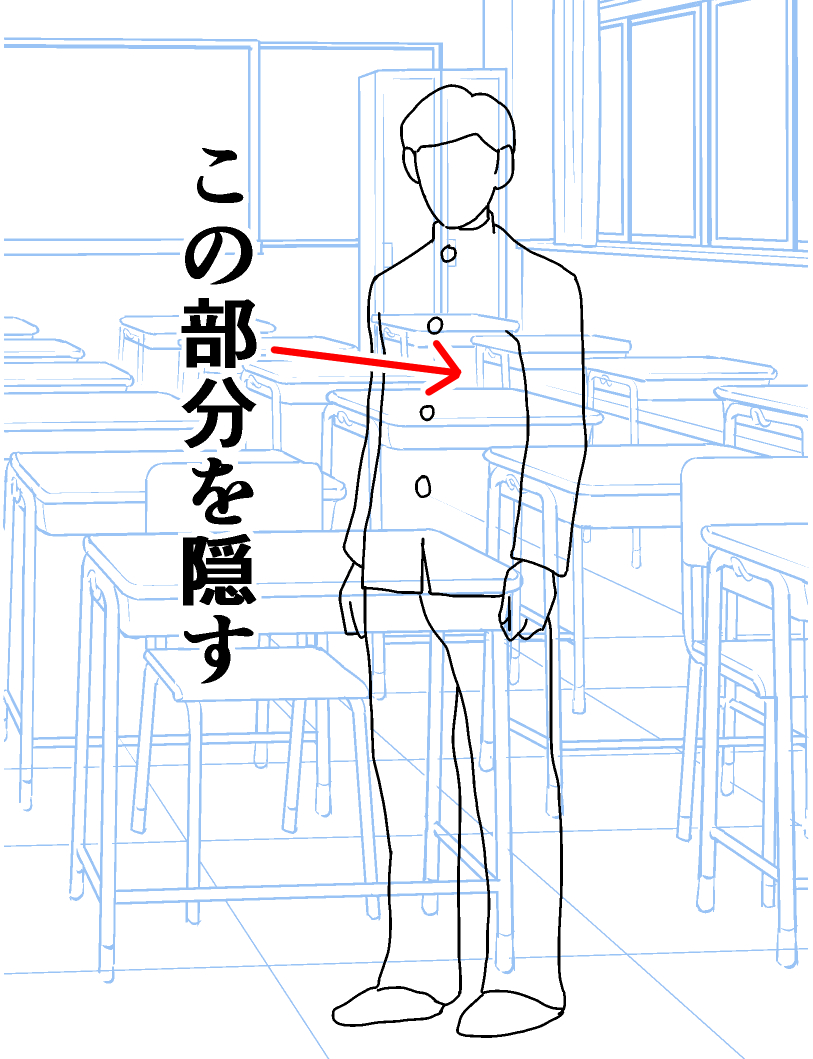
キャラが何か荷物を持っていて、その下のキャラ線を隠したい時にもこの「レイヤーマスク」を使います。
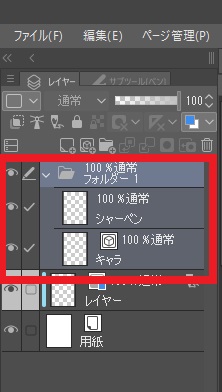
この場合は先ほどとは逆にキャラ線よりその「モノ」が描かれてるレイヤーを上にします。持っているのが「シャーペン」ならシャーペンの線画レイヤーを上に。
そしてさきほどはレイヤーだけでマスク処理をしていましたが、今度はこのシャーペンのレイヤーとキャラのレイヤーをまとめて処理するために「レイヤーフォルダ」を作り、そのまま二つともレイヤーフォルダの中に入れてしまいます。
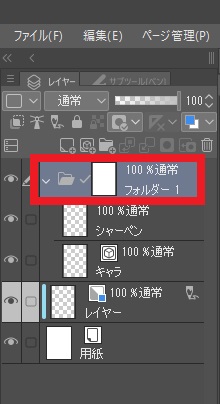
その上で、この「レイヤーフォルダ」にマスクをかけるわけです。
こうするとそのフォルダの中に入っているレイヤーに、設定したマスク機能がすべて反映されるのです。
上と同じようにフォルダを右クリック→レイヤーマスク→選択範囲をマスクで、マスクレイヤーを作ります。
そうしておいてシャーペンと被っているキャラ線を、今度はペンツールで上から隠す形でマスクしていきます。塗りつぶしができるなら塗りつぶしでもいいですし、出来なければちまちまと手作業で塗っていきます(笑)。
ただこの「マスク部分」を消したり足したりするのがまたちょっとややこしいんですね。
先ほども「透明な部分に透明を流し込む」というややこしい説明をしましたがそれも含めてここで解説します。
マスクを足す&削るなど加工のやり方
マスク部分をペンツールや塗りつぶしで足す場合は、先ほども言いましたが「透明」を使います。
逆にマスクを消したり減らしたりする場合はなぜかペンツールで「黒」を選択して作業するのです。
おわかりでしょうか。
つまり マスクの描き足しや削り作業は、通常と「逆」の作業をするということになります。
一体なぜ逆になっているのでしょう。
答えは簡単。別に使い方が逆になってるのではないのです。
要するに「捉え方」の問題なのです。
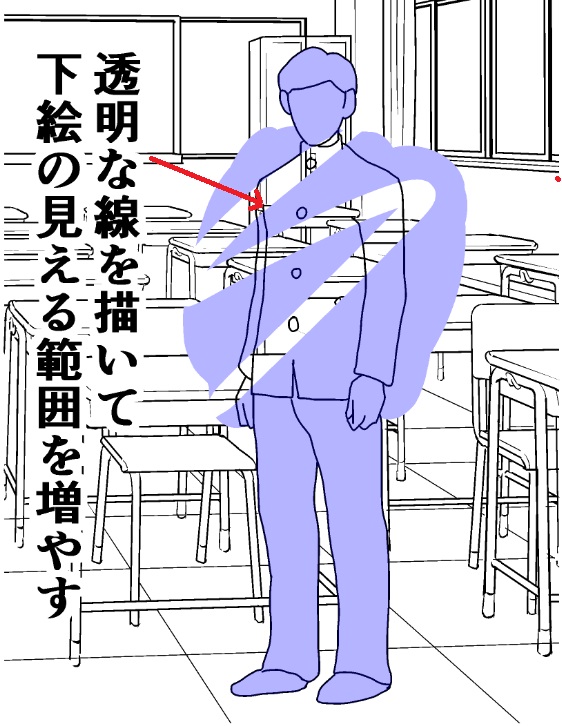
「ペンツール+黒」を使う時は「マスクを消す」のでなく、「マスクの下の背景の見える範囲を増やす」ということです。今まで見えなかった背景部分を見えるようにするということ。いわば「透明な線を描いている」イメージです。
透明だから当然その下に描いてあるものが透けて見えてくるというわけです。
線が見えないから「消している」ような感覚になってしまい、消しゴムと混同してしまうのです。
逆に透明or消しゴムを使う時は「マスクの下の背景の見える範囲を減らす」という意味になります。透明な線で描かれた部分を消しゴムで消していくイメージ。その結果相対的に「マスク部分が足される」ことになりますが、「透明な線を消している」という捉え方をすれば混乱することはありません。
消したり足したりする部分が「透明」なのでややこしく感じるんですね。でもやっていることは同じです。
色塗りの場合は「選択範囲外をマスク」を使うと便利。
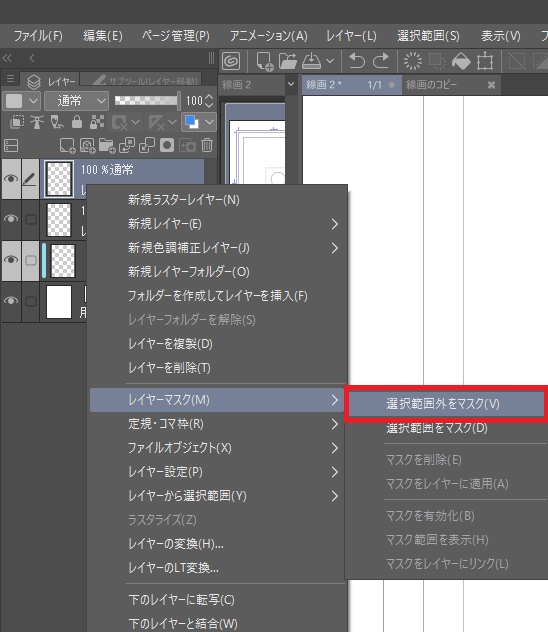
先ほどレイヤーマスクを作る時に「右クリック→レイヤーマスク→選択範囲をマスク」をクリックすると説明しました。
そのすぐ上に、「選択範囲外をマスク」という項目があるはずです。
この項目は、色塗りをする場合に便利な機能なので説明します。
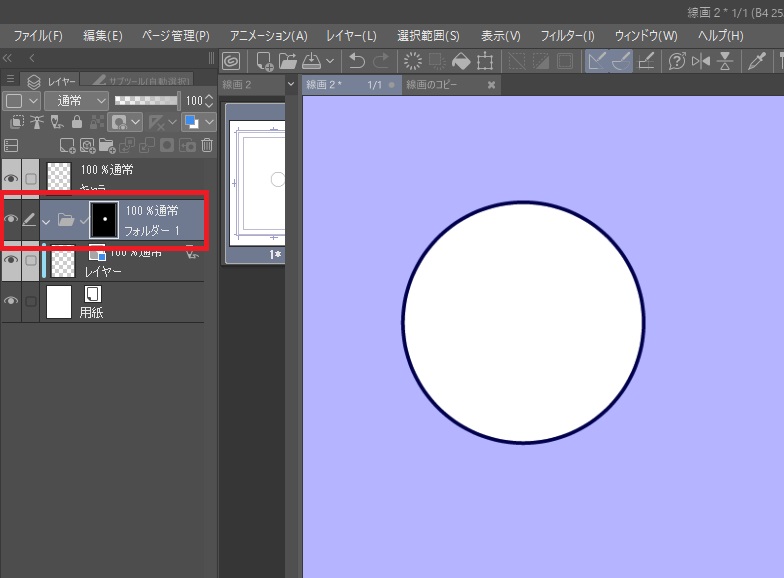
さっきと同じようにこちらも「レイヤーフォルダ」を作ります。
キャラの選択範囲を取ってレイヤーフォルダを右クリック→レイヤーマスク
ここで「選択範囲外をマスク」をクリックするのです。
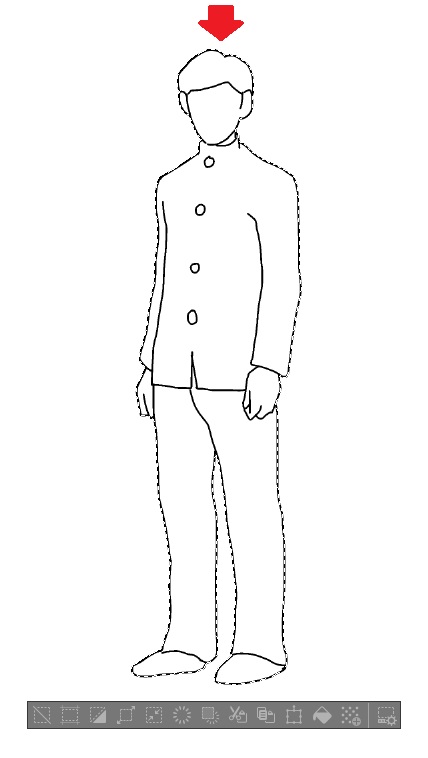
そうするとキャラの範囲以外の所にマスクがかかって見えなくなります。
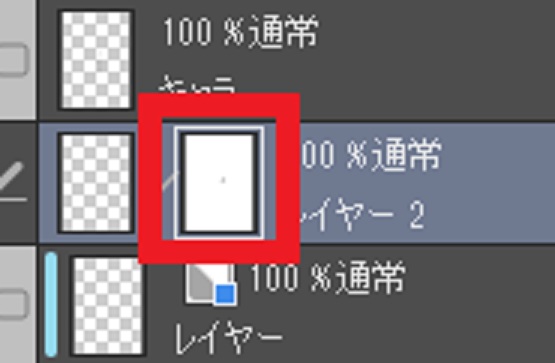
円の部分がキャラの顔として、それ以外の部分が紫色になりました。そしてマスクレイヤーは真っ黒な画面に小さな白い点が出ます。この点以外マスクがかかっているということです。
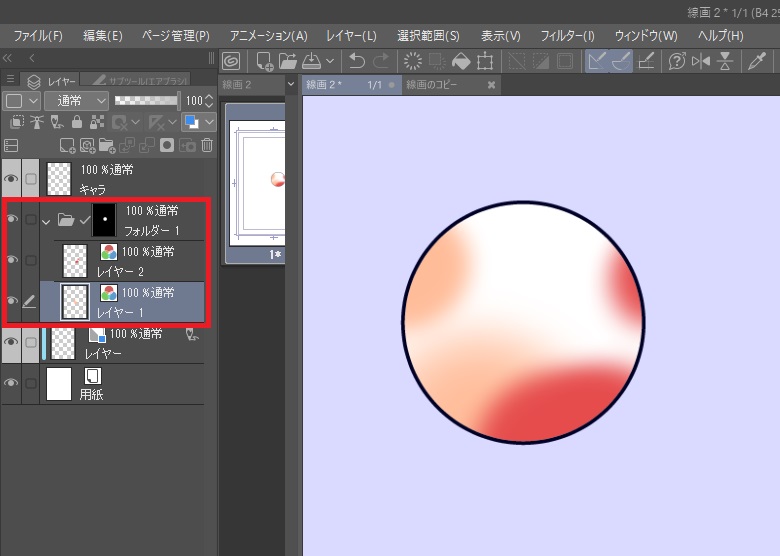
その上で先ほど作ったレイヤーフォルダの中にレイヤーを作ります。上で述べたようにフォルダの中に入っているレイヤーにはすべてマスクが適用されるので、何枚レイヤーを足してもいちいち新しくマスクをかける必要がありません。
こうすると、キャラ線以外の所にマスクがかかっているのでいくら描いても色がキャラ線からはみ出すことがありません。自由に色塗りができるわけです。
まとめ
ひとまず、レイヤーマスクについての基本的な操作方法の解説でした。
非常に便利なのですがなかなかにややこしい機能で、説明するのも一苦労でした(笑)
一応わかりやすく書いたつもりですが、もしわからないところがあればコメントで質問でもしてくれればわかる範囲でお答えします。
この次は「クリッピング」と「透明ピクセルをロック」について解説します。

ではまた。
スポンサーリンク














コメント