こんにちは OYUKIHANです。
今日はクリップスタジオでの枠線の作り方、コマ割りの仕方についてです。ただそれだけではつまらないので、マンガにおけるコマ割りの役割、視線誘導の重要性についても、あくまで個人的な主観かもしれませんが語ってみたいと思います。少しでも参考になれば幸いです。
スポンサーリンク
枠線の作り方 基本枠

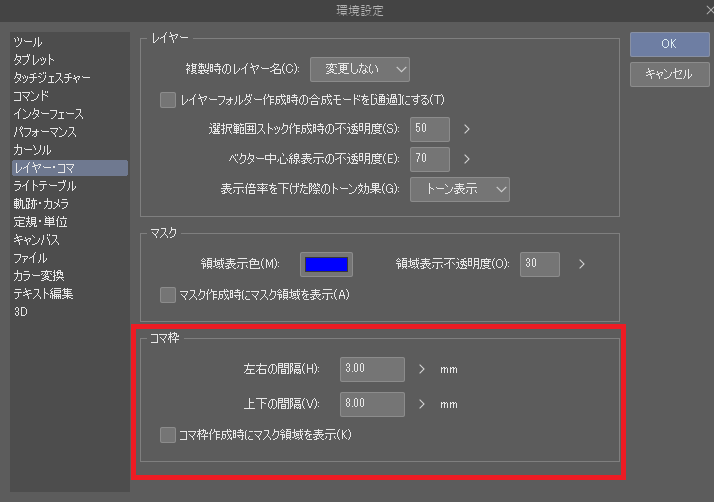
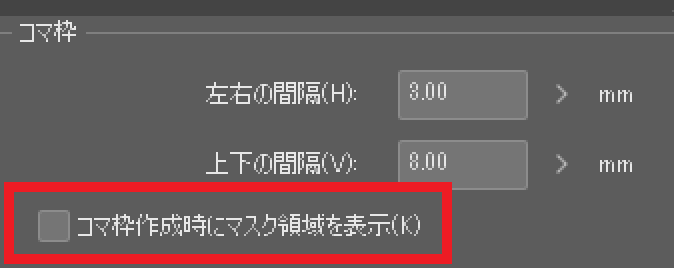
「初期設定のやり方」の記事でも説明しましたが「ファイル→環境設定」の「レイヤー・コマ」の項目で「コマ枠の間隔」の数字をあらかじめ入れておきましょう(後で変更もできます)。


基本的には縦の間隔は8mm(0,8㎝)、横の間隔は3mm(0,3㎝)くらいが一般的ですかね。ご自身のお好みで決めてください。
そしてご自身で作った作品を立ち上げ、1ページ目をクリックして開きます。(右クリック→「ページを開く」でもおk)
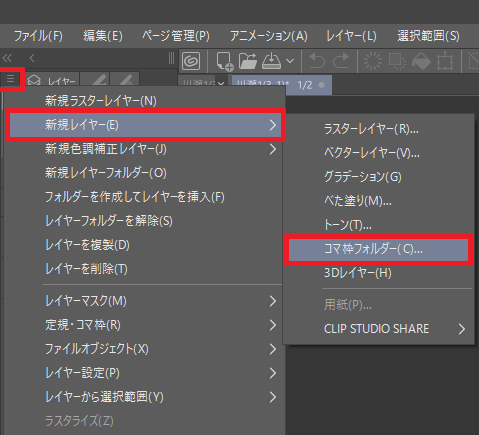
次にレイヤーパレットの左端の横三本線マークを押して「新規レイヤー」→『コマ枠フォルダー』をクリックします。

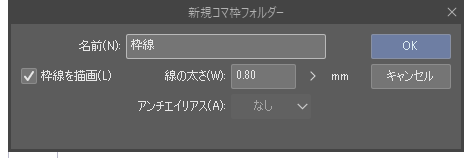
するとこういうダイアログが出てくるので必要項目を記入します。

名前・・フォルダの名称。わかりやすく「枠線・コマ枠」などにするといいでしょう。
枠線を描画にチェックを入れ、線の太さを記入。こちらも一般的には0,8㎜くらいかな。お好みで変えられます。
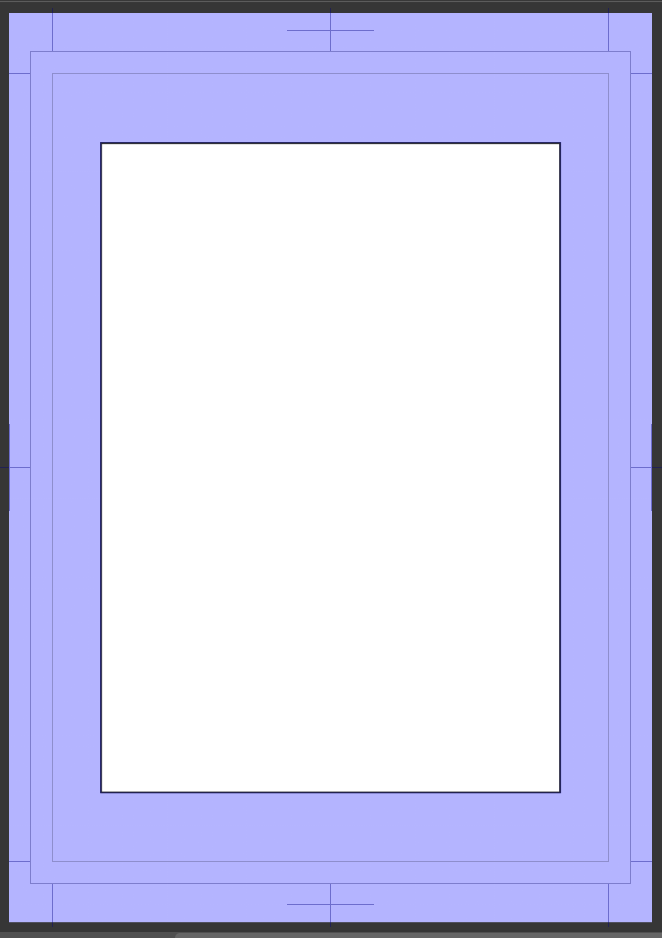
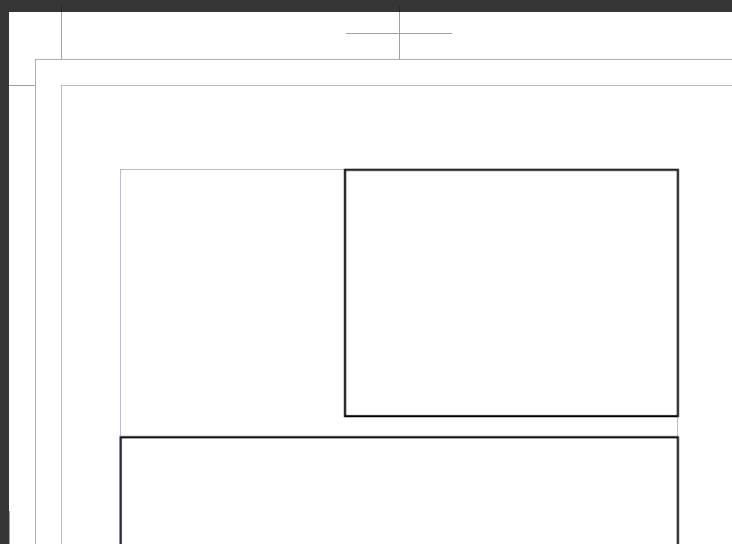
すると、基本枠に沿った「枠線」が画面上に現れます。レイヤーパレットには「レイヤーマスク」と「定規が一緒になった『コマ枠フォルダ』として作成されます。
「レイヤーマスク」とは?
わかりやすく言うと、画面上に「見えない幕」を張ることで、その下の線を見えなくしてしまう機能です。
このレイヤーマスクについてはまた後で詳しく説明します。一度にやっても理解しにくいと思うので。

枠線の外側が紫色になってるのがわかると思います。この「紫の部分」が「マスク(膜)がかかっている状態」で、この下で線を描いても画面上では見えません。(線画レイヤーが枠線より上にあれば見えます。レイヤーについてはこちらの記事をご覧ください。)

したがって多少はみ出して描いてもあとで消す必要がなく、非常に便利です。
この紫の部分(マスク領域と言います)は、最初の「環境設定→レイヤー・コマ」の『コマ枠作成時に領域を表示』のチェックを入れるか外すかで操作できます。チェックを外せば白くなります(マスクはそのまま)。

コマ枠フォルダがわかりにくい人はあまり深く考えなくていいです(笑)。とにかく、デジタルで枠線作るときにはフォルダも一緒に作られる、「そういうもの」と思ってれば。
コマ割りの仕方と自分好みのコマ枠にカスタマイズする方法
さて基本の枠線ができたら次はコマ割りです。
サブツール設定
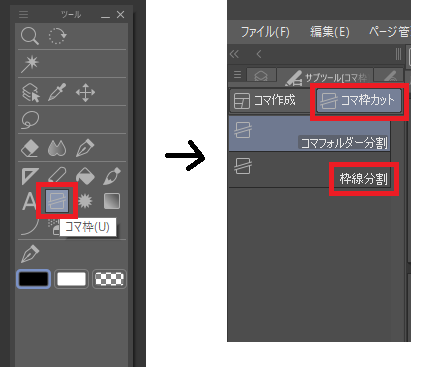
ツールパレットからコマ枠ツールを選び[サブツール(コマ枠)」をクリックするとこんなパレットが出てきます。

ここでは枠線カットの説明なので『コマ枠カット』をクリックします。(サブツールが見つからない場合は上の「ウィンドウ」という項目をクリックすると、様々なパレットが並んだダイアログが出てくるのでその中から選びます。)
すると『コマ枠フォルダー分割』と『枠線分割』という項目が出ます。
「コマ枠フォルダー分割」とは
ただこのやり方は、連載作家さんなどが複数のアシスタントなどに一コマずつ仕事を振り分ける時などに使うような機能で、一人で作業する分にはあまり必要ない機能です。もちろんコマごとに作業したい人はこのやり方でもおkです。
「枠線分割」とは
今回はこちらで説明します。
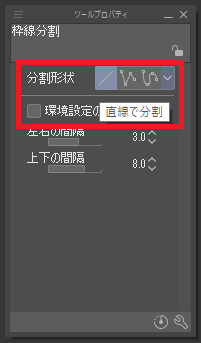
枠線分割をクリックしたら次は「ツールプロパティ」での設定です。
ツールプロパティ設定
この「ツールプロパティ」も、見つからない時は上の「ウィンドウ」から探してください。
こちらの「分割形状」の項目の一番左「直線で分割する」をアクティブにします。

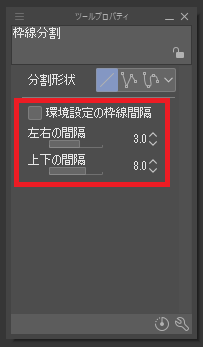
その下には枠線の間隔の項目がありますが「環境設定」で数字を決めている場合デフォルトではここにチェックが入っています。その数字のままで使いたい場合はそのまま何もしません。

自分で改めて決めたい時はチェックを外し、好きな数字を記入します。
具体的な枠線カットのやり方と枠線の「動かし方」
さていよいよコマを実際に作っていきます。
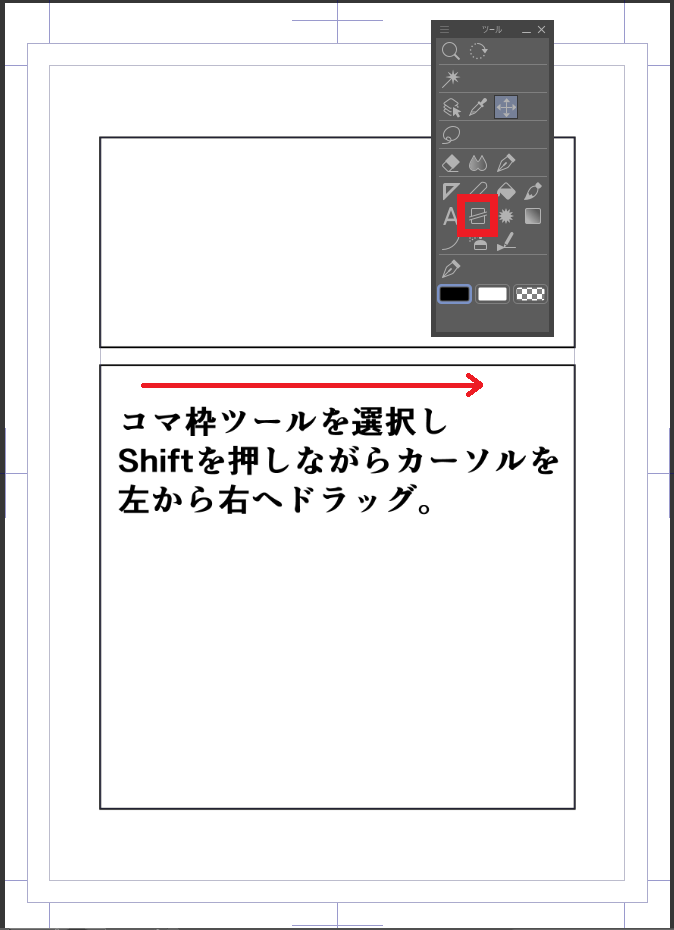
まずは横の枠を作ります。コマ枠ツールを選択し、Shiftキーを押しながらカーソルをドラッグすると直線で水平な横枠が作成されます。斜め45度や90度(垂直)の枠線もできます。

左から右と書いてますが右から左でもできます(笑)。もちろんShiftを押さずにクリックすれば好きな角度での直線を作ることもできます。
続いて縦枠も同じように作ります。基本的な枠線はこのようにカットして作っていくわけです。
タチキリなど「特殊コマ」の作り方
さあそこから「タチキリコマ」や「枠線のないコマ」など、特殊コマの作り方を説明します。
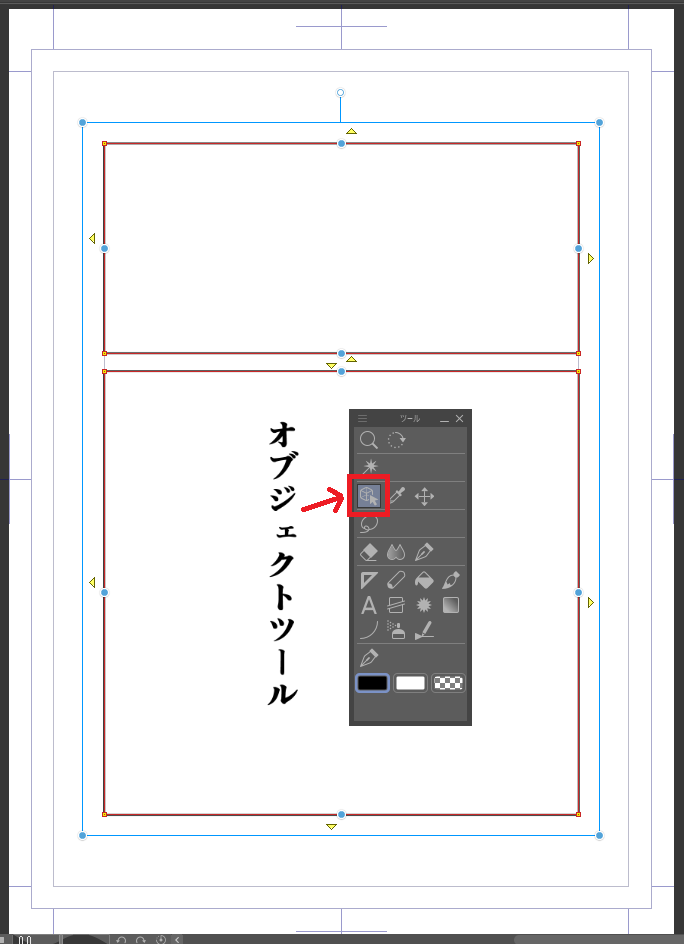
この操作ができるのは「オブジェクト」というツールです。このオブジェクトをアクティブにするとこういった画面に切り替わります。

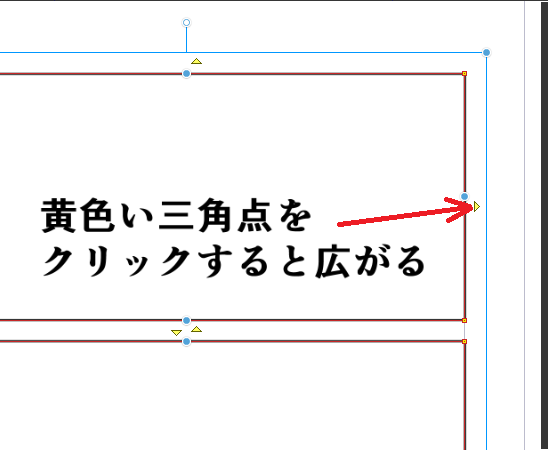
青線の枠やら黄色い三角点やらが見えると思います。これらを操作して作りたいコマにカスタマイズしていくわけです。
コマ全体の大きさを変える
一番外側の青い枠が全体を動かす枠になります。全体の大きさを変えたり縦横に動かしたり回転させることができます。
個別に動かしたい場合はそのコマのどこか線に触れると、そのコマだけの青い枠がでてきます。
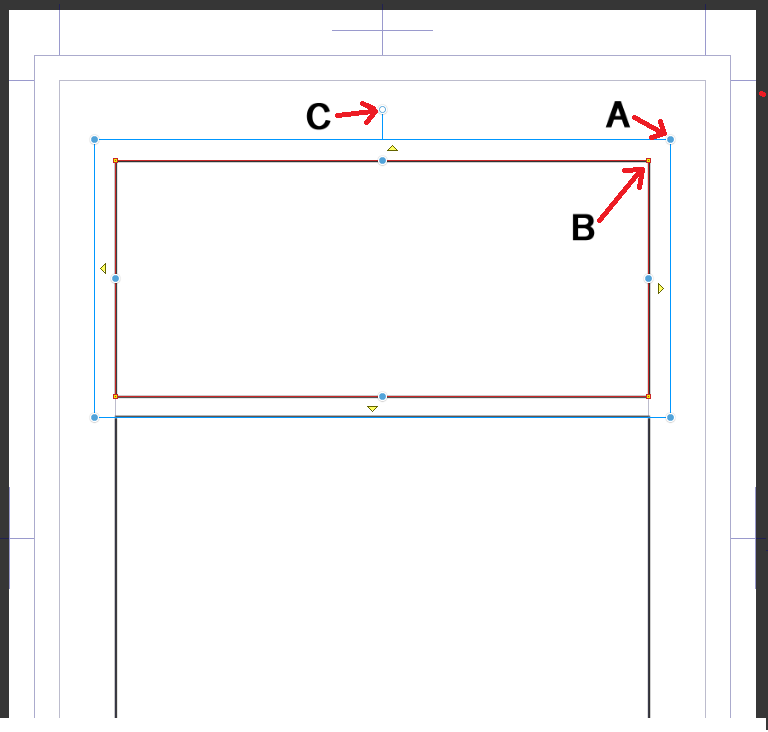
 拡大・縮小したい時は青い線Aを、任意で自由変形させたい時は赤い線Bを、回転させるときは上のCを操作して動かします。
拡大・縮小したい時は青い線Aを、任意で自由変形させたい時は赤い線Bを、回転させるときは上のCを操作して動かします。
周りのコマとの連動
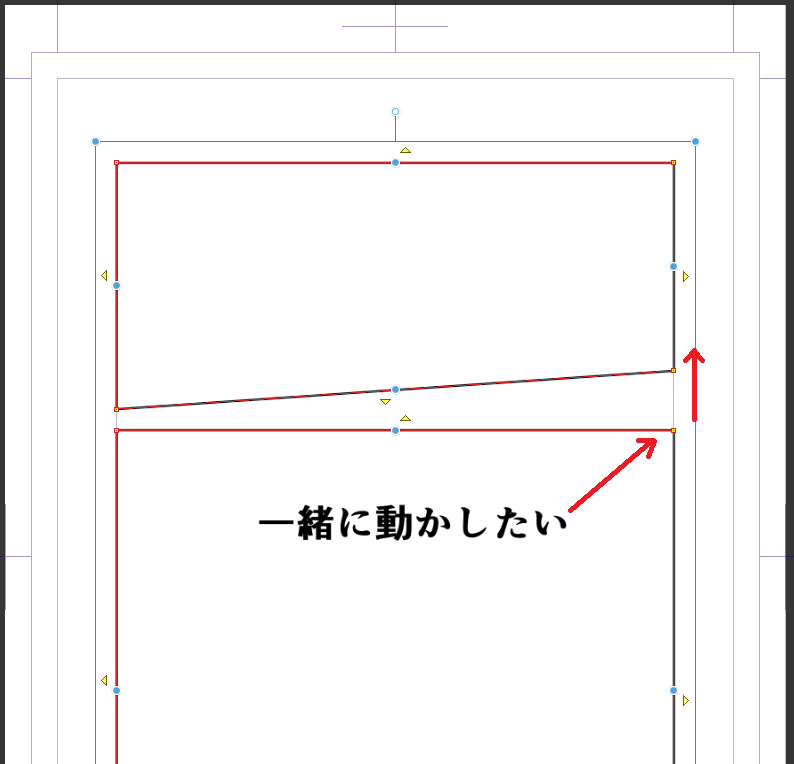
コマの一部を動かしてコマの形を変えたいとき、他のコマとの兼ね合いも考えなければなりません。

他のコマの枠線も一緒に動かすか、それとも単独で動かしたいかは
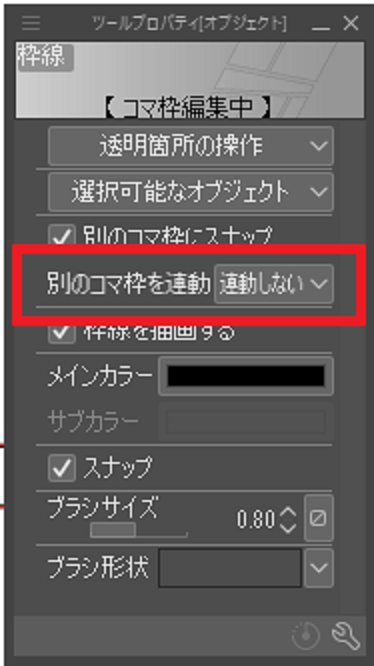
「ツールプロパティ」の「別のコマ枠の連動」という項目を用途に合わせて変更することで設定します。

連動しない に設定すればその枠だけが単独で変形します。
一部連動する に設定すると周囲の枠だけが一緒に動くことになります。
連動する に設定すると「枠全体」が動きます(基本枠の構造が変わる)。
タチキリの作り方
タチキリとは、印刷所で製本される際に機械で裁断される部分つまり雑誌や単行本の端のことです。
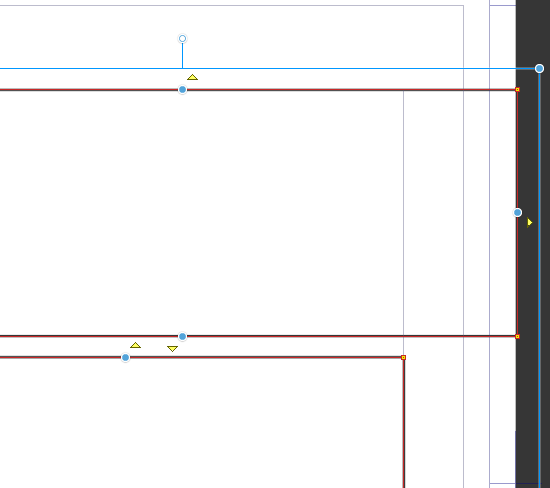
漫画を描く際このギリギリの位置まで使って描く場合があるので、その場合は枠線の外側を伸ばさなければなりません。
そう言う時もこの「オブジェクト」を使います。
枠線の外にある黄色い三角マークをクリックするとその枠線だけが原稿の外に移動します。これでタチキリ枠は完成です。

 当たり前ですがタチとノドを間違えないように注意しましょう。
当たり前ですがタチとノドを間違えないように注意しましょう。
コマを消したい
ページの途中や印象的な演出として「枠のないコマ」というのがあります。主人公の心象風景の描写などに効果的に使えるコマです。
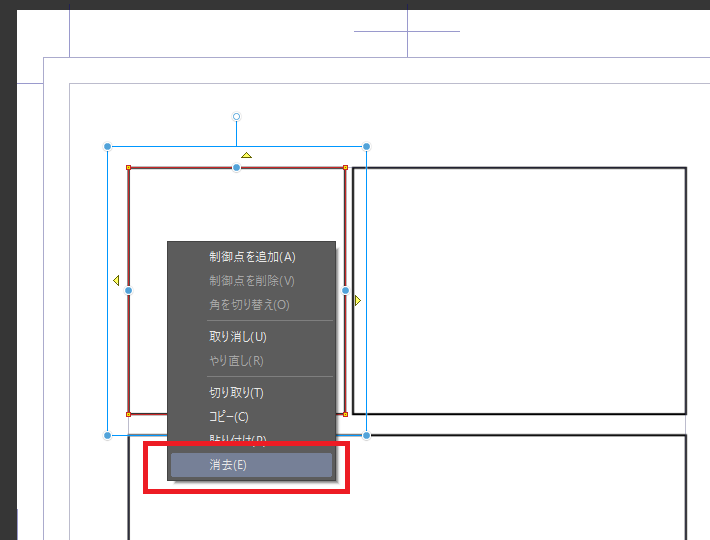
そういうコマを作りたい時は消したい枠線をクリックしDeleteキーを押すか、「右クリック→消去」で消えます。


コマを足したい
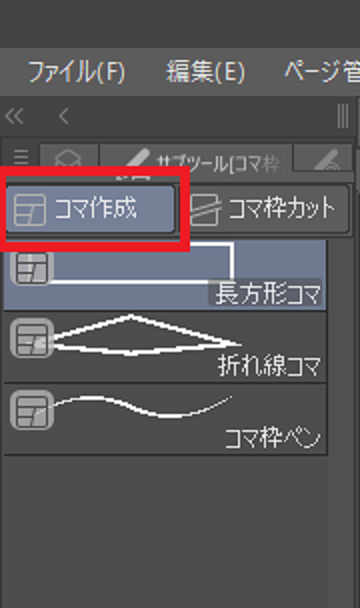
カットした枠線の上などに新たなコマ枠を足したい時はコマ枠ツール→サブツール→コマ作成をクリックします。

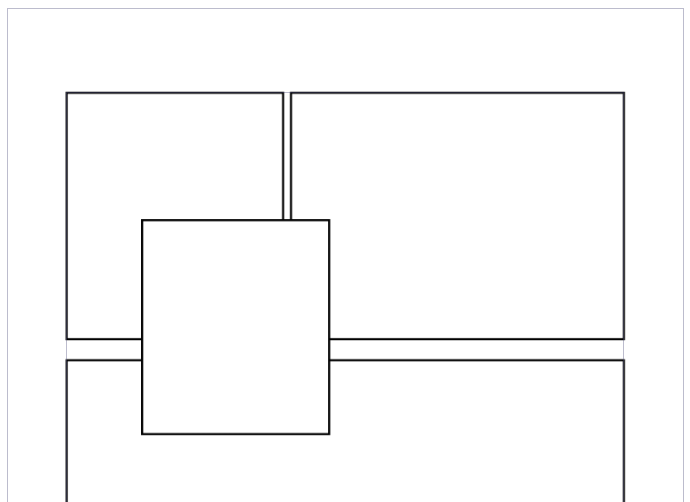
すると長方形のコマから特殊コマなどを作成できる項目があるのでそこから選んで好きなコマを作成します。すでにマスクがかかった状態で作成されるので下の枠線を消す必要はありません。

同じ形、大きさのコマを複数作りたい場合はそのコマの枠線上で右クリック→コピー&貼り付けで作成されます。
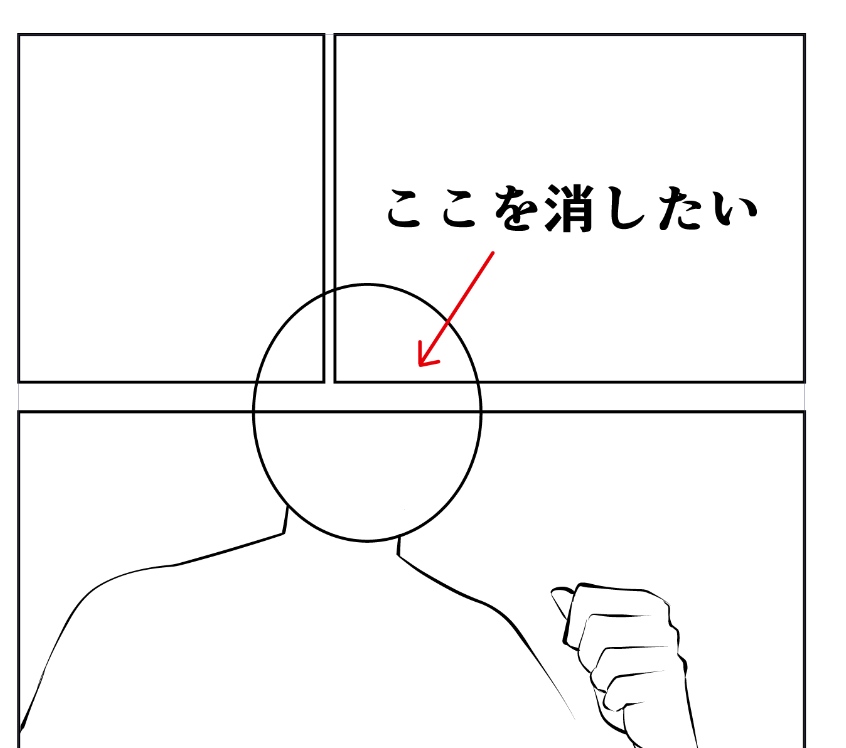
枠線の一部だけを消したい
よくマンガで見かける「キャラが枠線の上にかぶってる」ようなコマは、かぶってる部分を消すことで処理するわけですが「コマ枠フォルダー」のままで一部を消すことはできません。

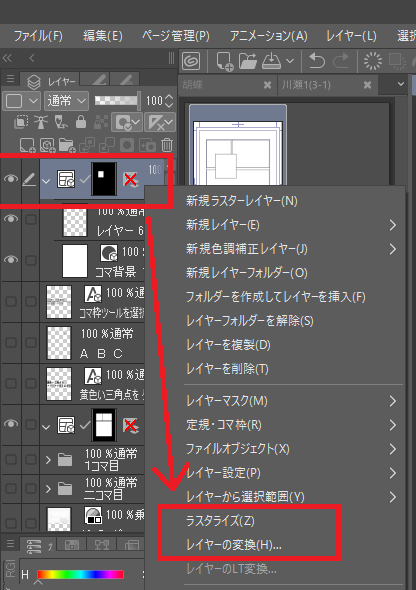
その場合はレイヤーパレットのコマ枠フォルダを
右クリック→ラスタライズするか、
右クリック→レイヤー変換でラスターレイヤーに変換する
かのどちらかを選び、一度ラスターレイヤーに変えて不必要な部分を削除するしかありません。

レイヤー変換とは レイヤーの変換全般を指す(ラスターレイヤーからベクターレイヤーへ、ベクターレイヤーから画像素材レイヤーへなど)。
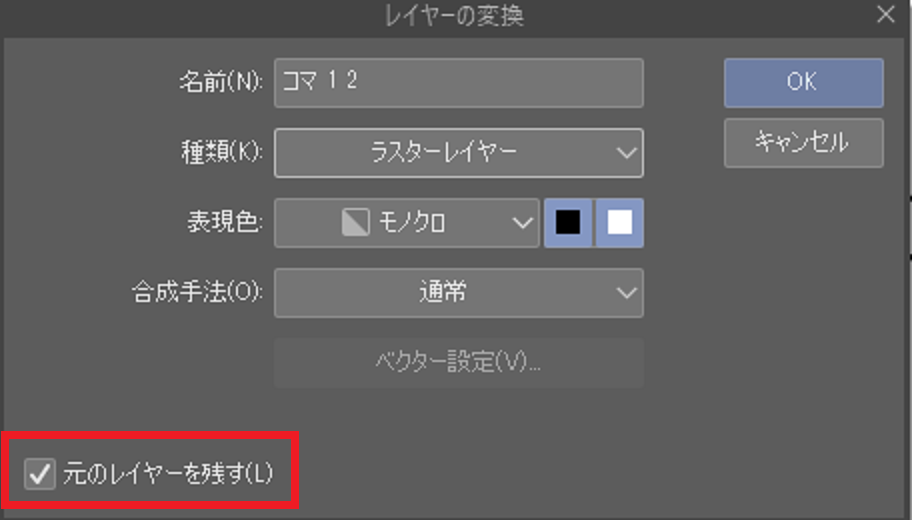
その際、レイヤー変換でラスターレイヤーにする場合は「元のレイヤーを残す」にチェックを入れるとレイヤーマスクと定規の機能はそのままで「枠線レイヤー」として変換されます。

しかし、ラスタライズするとマスクや定規の機能は失われ「ただ線が書いてあるだけの画像」ということになります。
したがって枠線の外にある線もマスクされず見えてしまうことになり、あとで消さなければならなくなるので注意が必要です。
マンガにおけるコマ割りの役割、視線誘導の重要性

さてコマ割りの仕方は大体以上です。ただそれだけで終わってしまってはなんか味もそっけもないただの説明ブログになってしまうので、ここからは漫画を描く上でのコマ割りの意義や読者の視線誘導の大事さについて少し語りたいと思います。
漫画家の仕事はもちろん「面白いマンガを描く」ことですが、それだけでなく様々な「演出」を施すことによって「より面白くする工夫」も求められます。
この「コマ割り」もその一つです。
コマの割り方ひとつで漫画が面白くもつまらなくもなることあるんです。「より面白く見せるコマの割り方」を工夫し、自分の漫画をさらに高いステージへ引き上げていきましょう。
スポンサーリンク
コマ割りの役目とは
マンガにおける『コマ』とはいわゆる実写映画やドラマで言う「撮影カメラ」に当たります。
ここでどんなドラマが繰り広げられているか、読者に伝えるためのものですね。しかし撮影カメラにも「カメラワーク」と言われる、カメラマンによる撮影テクニックがあるようにマンガのコマ割りにもただ状況を読者に伝えるためだけでなく「キャラクターの心象風景」や「場面転換」など、マンガの「演出」にも利用できる便利なツールでもあります。
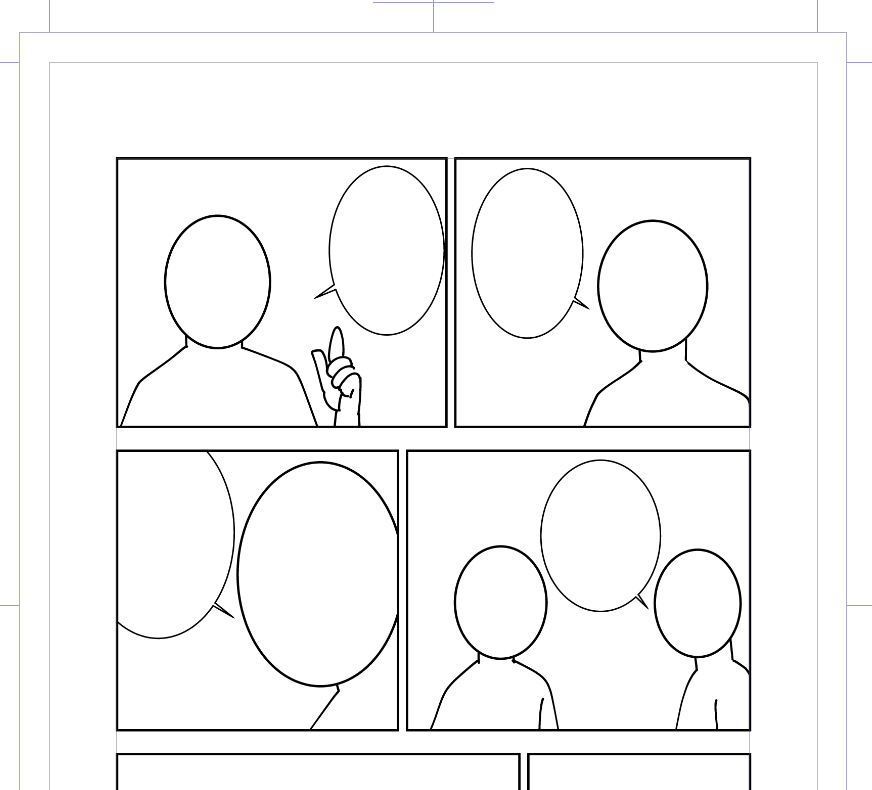
平坦なコマ

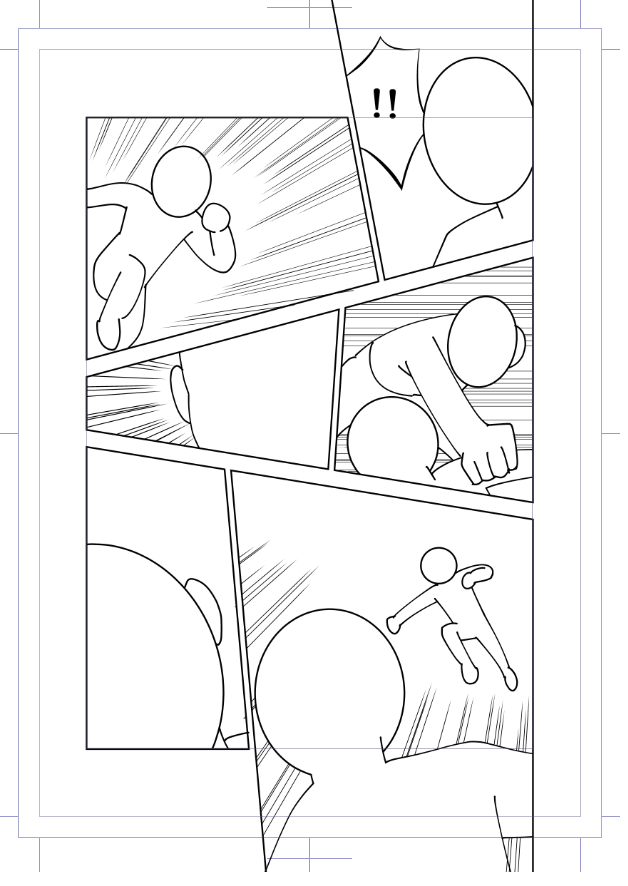
起伏の激しいコマ

小さなコマの連続

読者をあえてじらしたり「これからどうなるんだ」という不安の入り混じった期待を抱かせることもできるんですね。
そのすぐ後に大きなコマで主人公の逆転劇などを演出すれば、今までの窮屈さの反動で、一気に解放された清々しさを読者も覚えます。

このように、コマの演出一つ一つで、読者の心理状態さえも操れるようになるのです。
ただ、大きさを変えたり数を増やすのにもやはり限度があります。コマが多すぎてゴチャゴチャしてしまいかえって見にくいマンガになってしまっては元も子もありません。
次の「視線誘導」の項目を参考に、適切なコマ割りを作るよう心がけましょう。
読者の「視線誘導」の重要性
読者の視線を誘導するとは
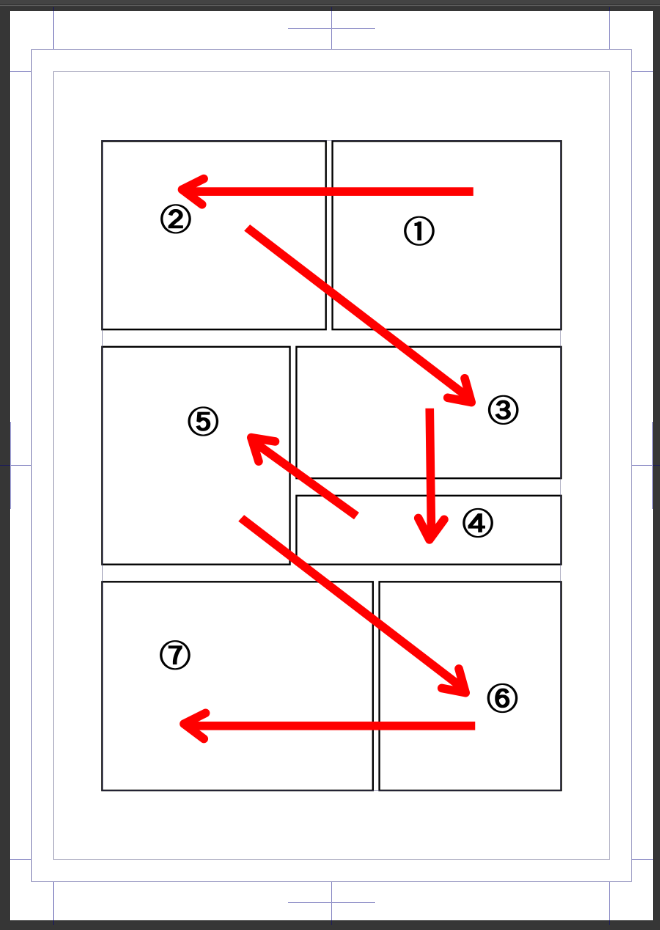
マンガのコマには「読む順番」があるのはもうご存知ですね。

視線誘導とは、この「読者の読む順番」を利用し、最も効果的に「作者の見せたいシーンや見せたいもの」を読者に印象付けるテクニックです。
コマ割りの仕方で読者の心理もコントロールできると上で書きましたが、その他にもコマの割り方によって読者の「視線」もコントロールすることができるのです。
大きいもの 明るいものに視線は集まりがち
先ほど「窮屈なコマ」から「広いコマ」へ移ることによって開放感が出ると書きましたがやはり「大きいコマ」には視線も集まります。ただ単にモノを大きくするのも手ですが、ひとつのコマ内で注目させたい部分を作りたい時など、コマの形を変えることで視線を誘導できるのです。

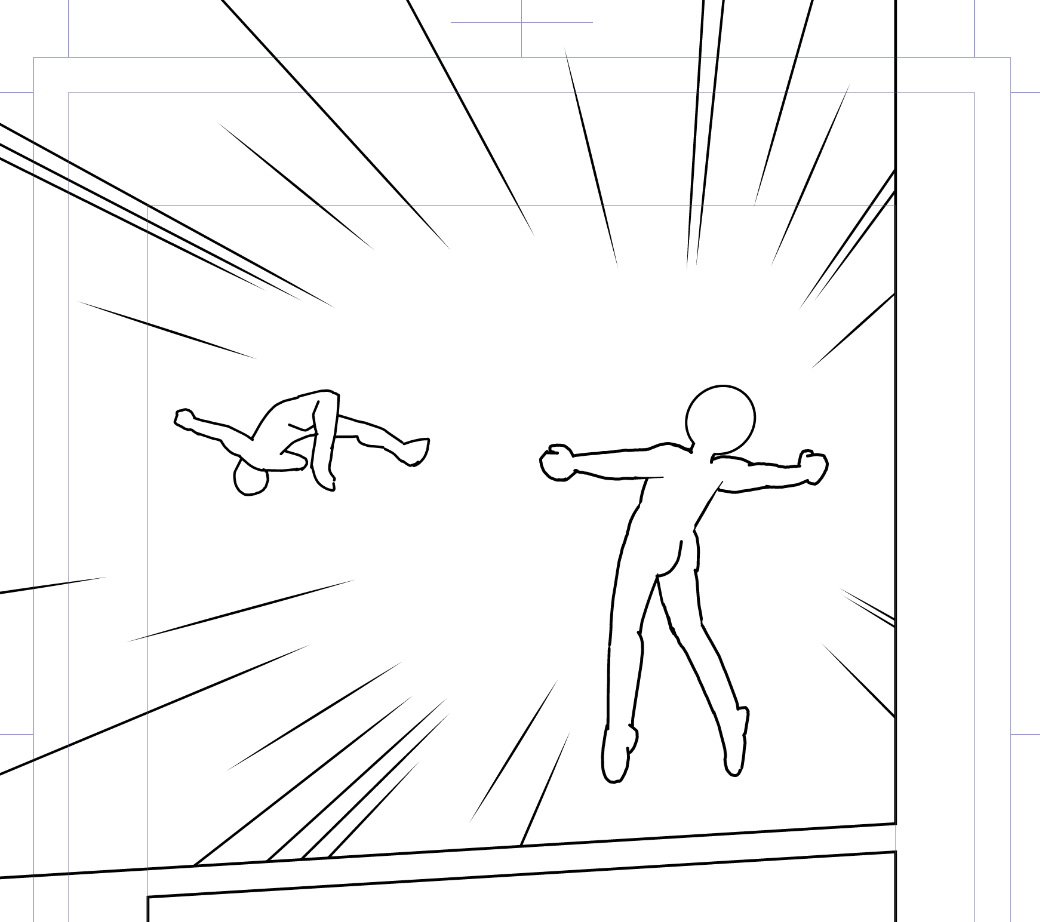
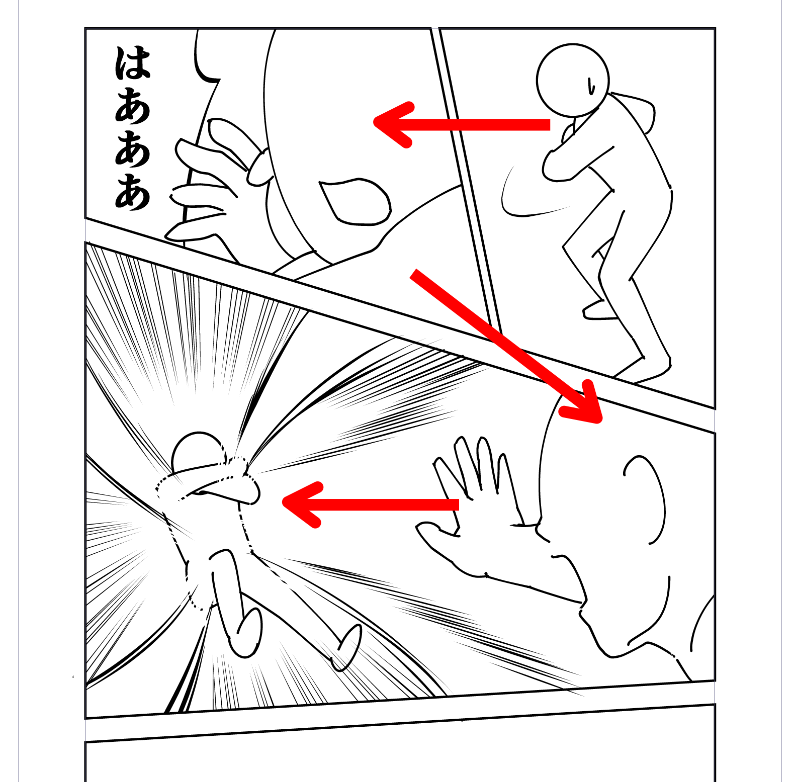
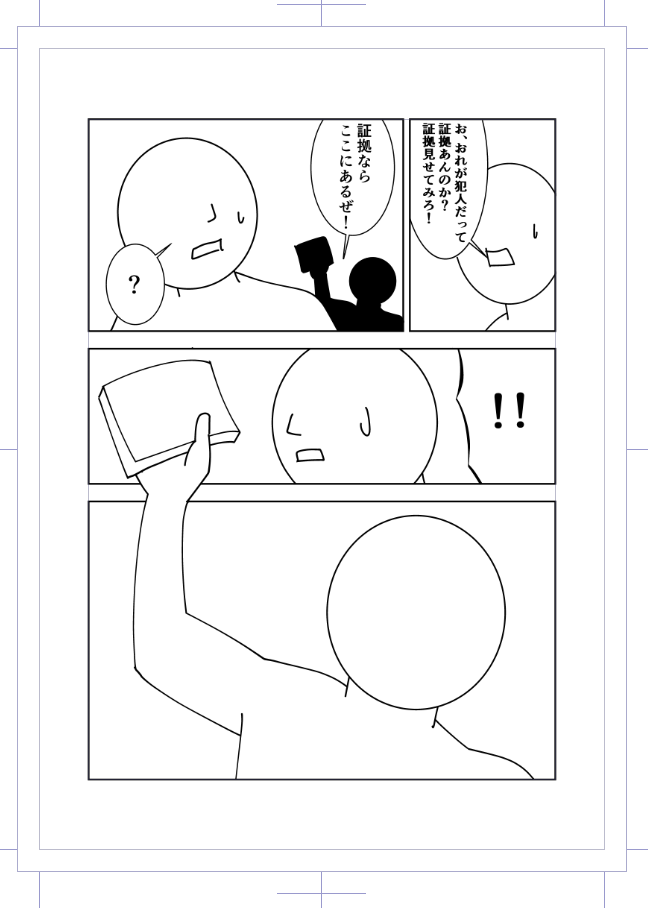
このページでは3つ目のコマが左側が広くなるように作られています。
なぜなら、ここで一番作者が見せたいのは3コマ目、特に左のキャラです。まず「読者の視線が右から左へ流れる」ことを利用し、最初は右のキャラを見た読者が誘導されるように左のキャラへ視線を移します。この時、衝撃波を受けるキャラクターとその衝撃の大きさが左側を広くとることで強調され、画面にインパクトを与えている絵になっているわけです。
そこにさらに集中線で左のキャラが明るく、浮き出ているように見えます。こういう「広い部分や明るい部分」に、人間の視線は集中するのです。
読者の読む順番まで誘導する
見せる順番を間違えると読者は読む順番に迷ったりします。そうするとテンポの悪いマンガという印象になって読後感もあまりよくありません。

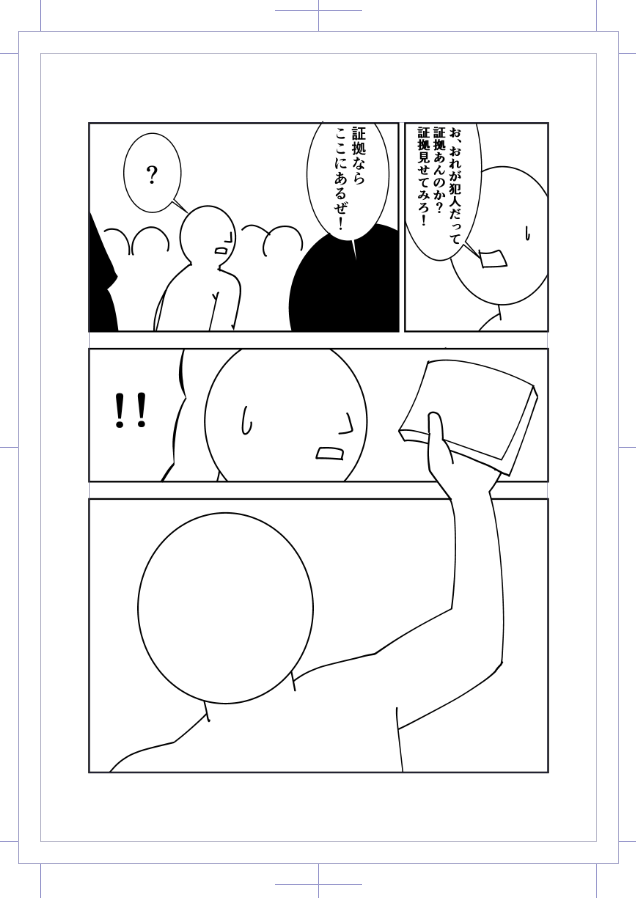
上の絵の3コマ目、キャラの持っている「本」が3コマ目の右側にかぶっています。この「本」を先に見せたいために3コマ目にかぶせたわけです。
これでも決して悪くはないんですが、本が小さいせいもあってあまり印象的でなく、読者が「見る順番」に迷ってしまう可能性があります。
人間は「人の顔」を先に認識します。作者は「本」を見せたいと思っても読者が2コマ目の人の顔を先に見てしまうとキャラと本とで視線が行ったりきたり、迷ってしまうわけです。

こちらのように、本を左側に置くことでスムースな視線誘導ができ、テンポを崩すことなく読ませることができます。
マンガは読者が本人の自由なテンポで読んでいます。ただ、その「読者の読むテンポ」も、実はこのように作者によって操られている面もあるのです。
面白いマンガというものはどんなに長く読んでても苦痛になりません。逆に時間が短くさえ感じることもあります。まさに「波に乗る」かのごとくどんどん読み進め、「気がついたら時間がたってた」というのが面白いマンガです。
そういう状態に持っていけるように工夫するというのも「漫画家」の大事な仕事の一つだと僕は思います。
まとめ
以上、クリップスタジオの枠線の引き方、コマ割りの仕方&視線誘導の重要性についての解説でした。
枠線ひとつ、コマ割りひとつで漫画の印象はガラリと変わります。漫画の雰囲気に合わせたコマ割りの仕方をマスターし、ぜひ読者に好印象を持ってもらえる工夫をしていきましょう。
ではまた。
スポンサーリンク




コメント