こんにちは OYUKIHANです。
今回はクリップスタジオ(以下クリスタ)によるデジタル漫画作成の基礎編
「新規作成&設定のやり方」編です。
スポンサーリンク
前回説明した三つのやり方のうちどれかでソフトをダウンロードします。
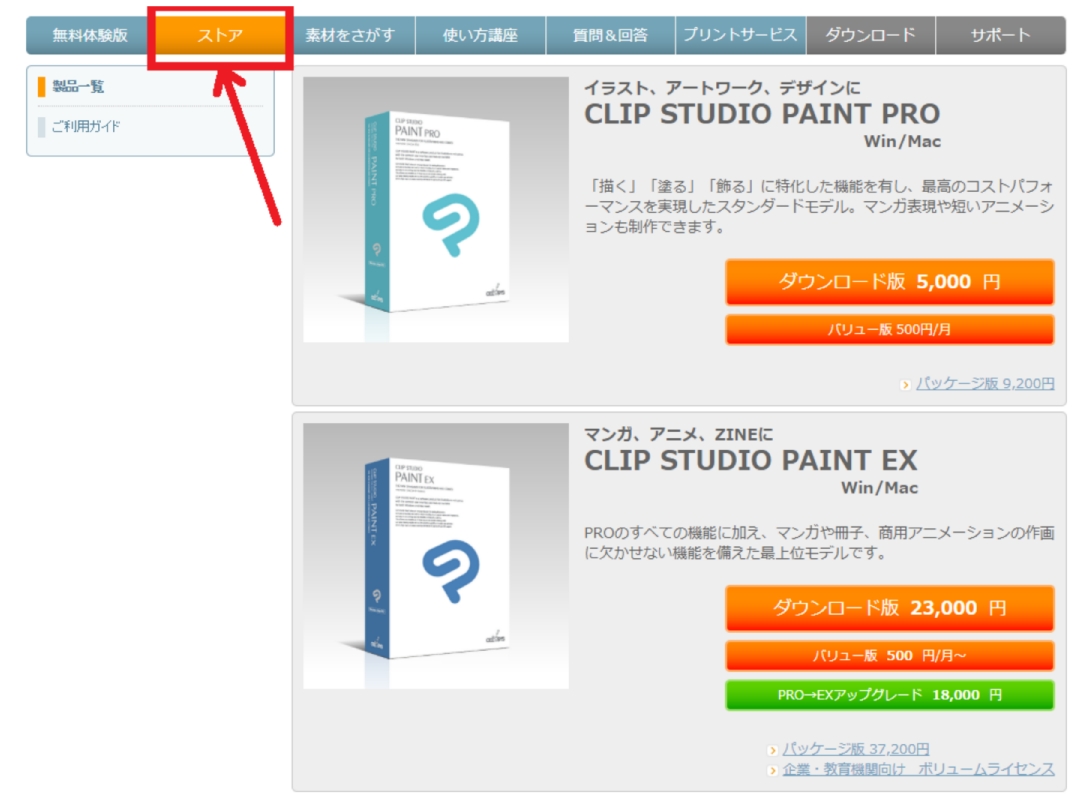
ダウンロード版とバリュー版のどちらかを選ぶ場合は公式サイトの「ストア」メニューから
欲しい商品を選んで購入します。

指示に従いダウンロードを済ませたら、さっそくクリスタを立ち上げましょう。
立ち上げ方や各部名称などはこちらの記事でも書いてるので参考にしてください。
クリップスタジオ おすすめ初期設定 やり方
基本画面と名称
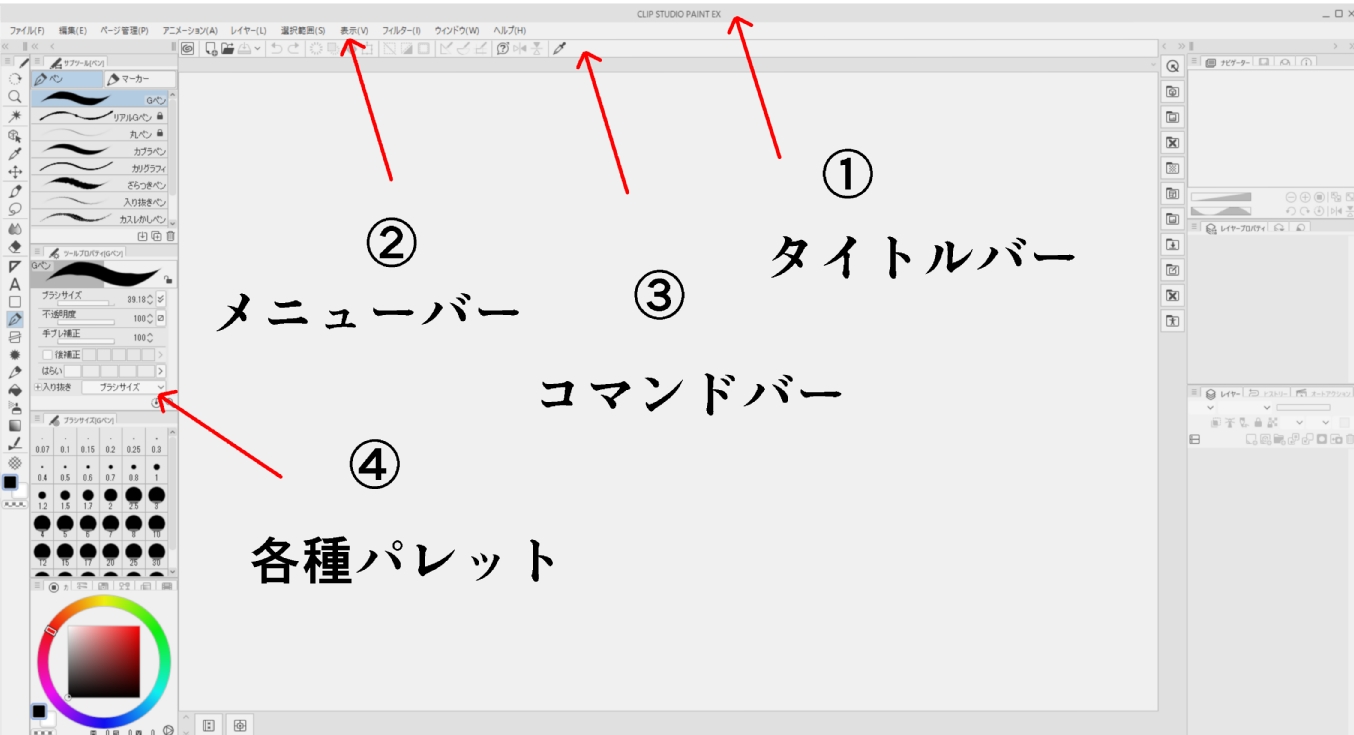
これがクリスタの基本画面です。

一番上にある①のバーを「タイトルバー」と言います。
CLIPSTUDIOというタイトル(バリュー版で支払い継続中の人は「次のライセンス認証は〇日後です)と書かれてます)、右端には画面を閉じる×印や画面を最小、最大化するためのアイコンが並んでいます。
➁のバーを「メニューバー」と言います。
ファイルの新規作成や編集など、おおまかな作業別にメニューが並んでいます。
③のバーを「コマンドバー」と言います。
やりたい作業を行うためのアイコンが並んでいます。コマンドは「命令・支持」の意味ですからまさにクリスタに「命令」を下すためのバーです。
ここに、普段よく使う「消去」や「取り消し」などをアイコンを「ツールパレット」からドラッグ&ドロップして使用します。
ただ、これは以前までのクリスタの仕様で、コミスタで使われていた「カスタムツール」のように単独のパレットとして手元に置いておける便利なツールがなかった時代の話。
今は「クイックアクセス」という、カスタムツールと同じ機能を持ったパレットが新しくクリスタでも使用できるようになり、そっちを使う頻度が多くなったためコマンドバーを使うことはほぼなくなりました(笑)。(クイックアクセスに関してはまた後程解説します)
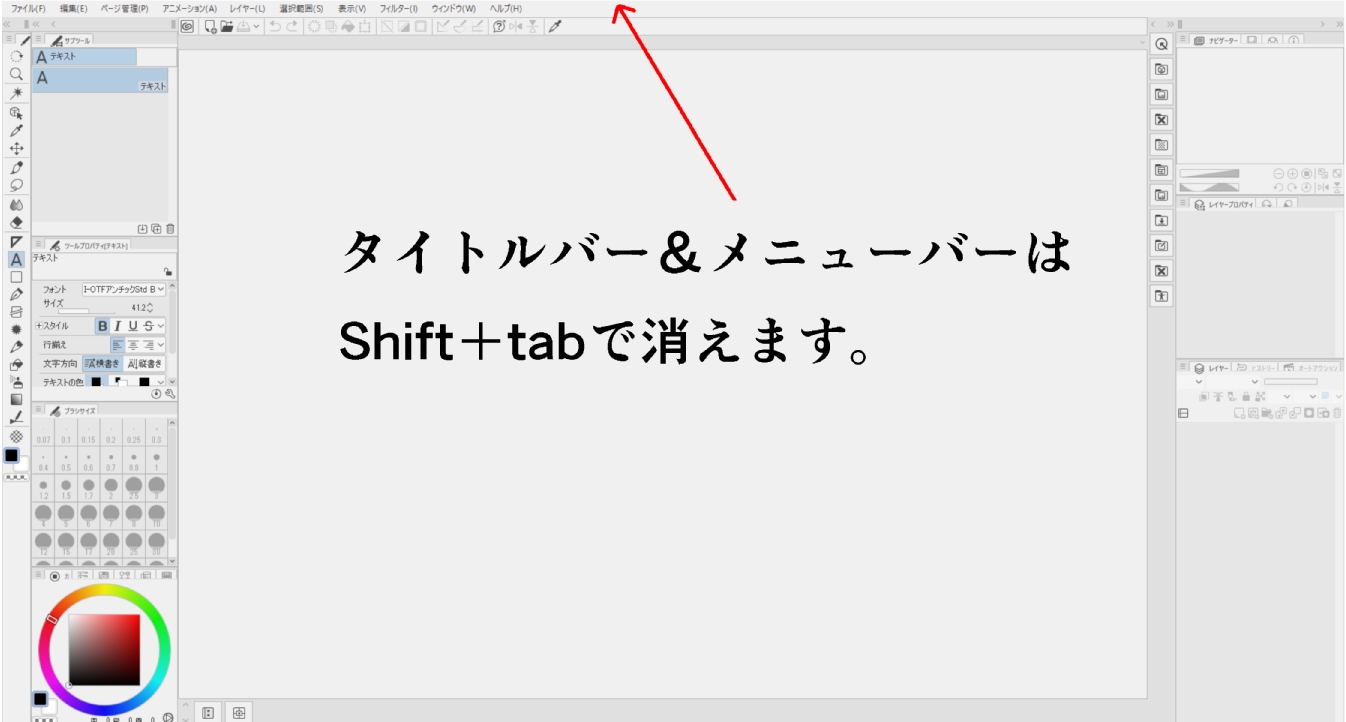
ちなみにタイトルバーとメニューバーは必要に応じて消すこともできます。画面を少し手も広くするために必要なければ消しましょう。(ただメニューバーはけっこう大事なので消さなくてもいいかと思いますが‥。)
Shift+tabをクリックすればタイトルバーが消えます。もう一度クリックするとメニューバーが消え、もう一度クリックするとどちらも復活します。タイトルバーにはクリスタを閉じるアイコンもあるので作業の最後には復活させた方がいいですね。

環境設定をカスタマイズ!おすすめの設定
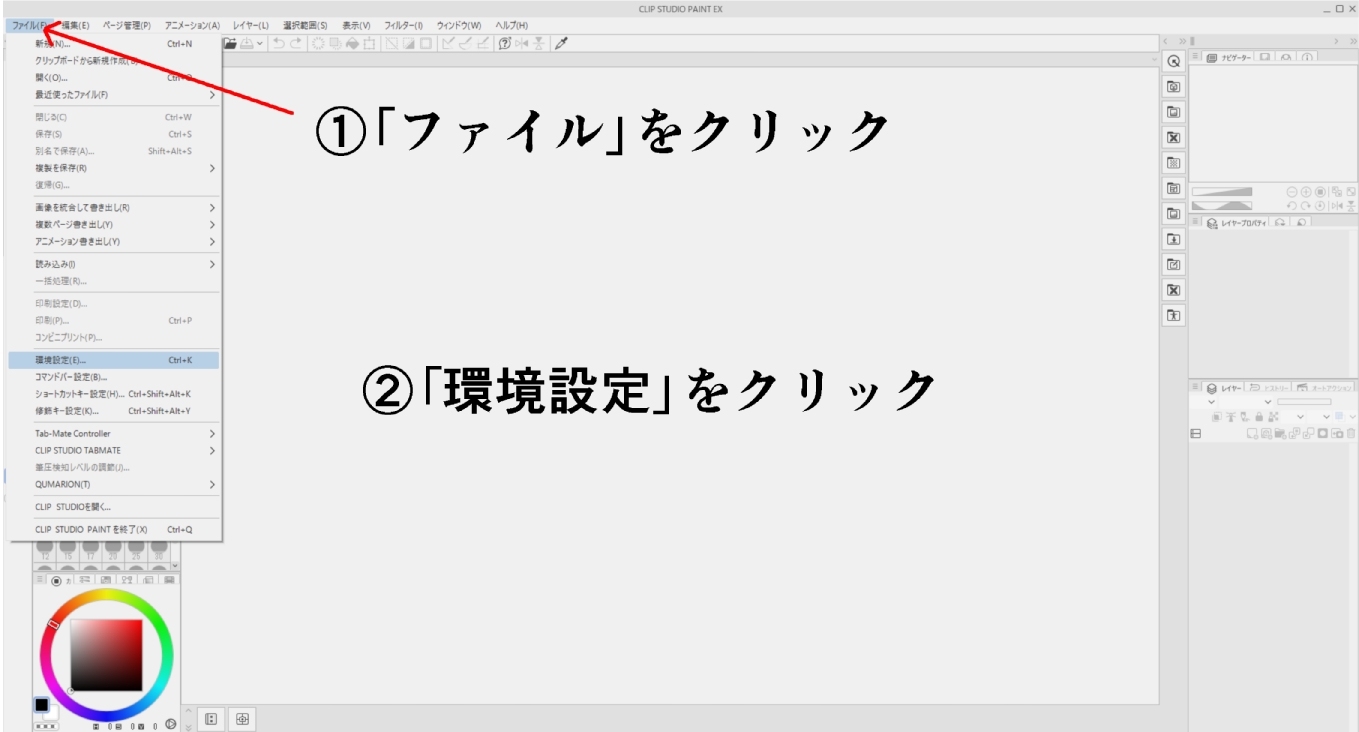
まずはクリスタで作業始める前に、決めておくべき設定があります。画面の構成や数値など自分好みに変えておくのです。

するとこういうダイアログが出てくるのでそれぞれの項目をカスタマイズしていきます。
ただ細かい設定をいちいち拾ってると膨大な時間がかかるのと、触らなくていい項目もあったりするのでここではあくまで僕がやっている設定という事で語らせていただきます。
最低でもこれだけやっておけばおkという事だけピックアップしてご紹介します。
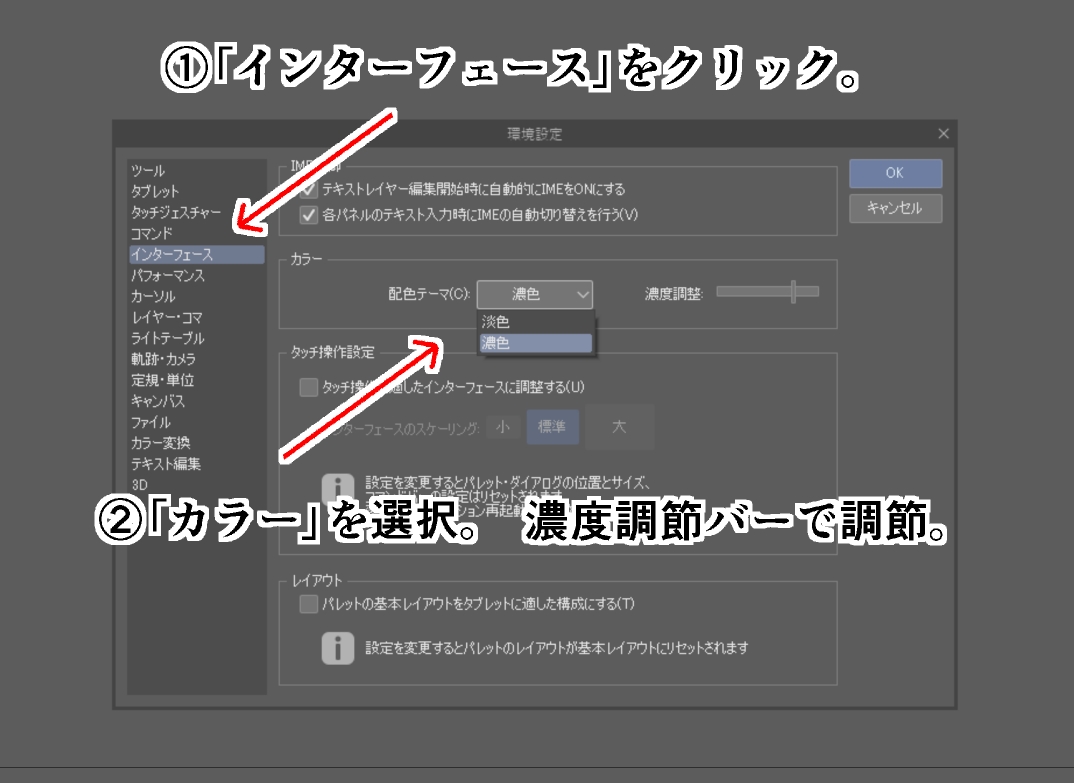
環境設定ダイアログの、「インターフェース」という項目をクリックし、「カラー」を決めます。これはクリスタ画面の配色を決める設定です。「淡色」と「濃色」のどちらかを選択。「濃度調整バー」で好みの色合いに設定します。
僕は以前は淡色でやってましたが最近は目に優しい「濃色」で作業してます。最初はいいけどずっと作業してると目が疲れますからね。できるだけ負担の少ない方を選ぶのが賢明です。

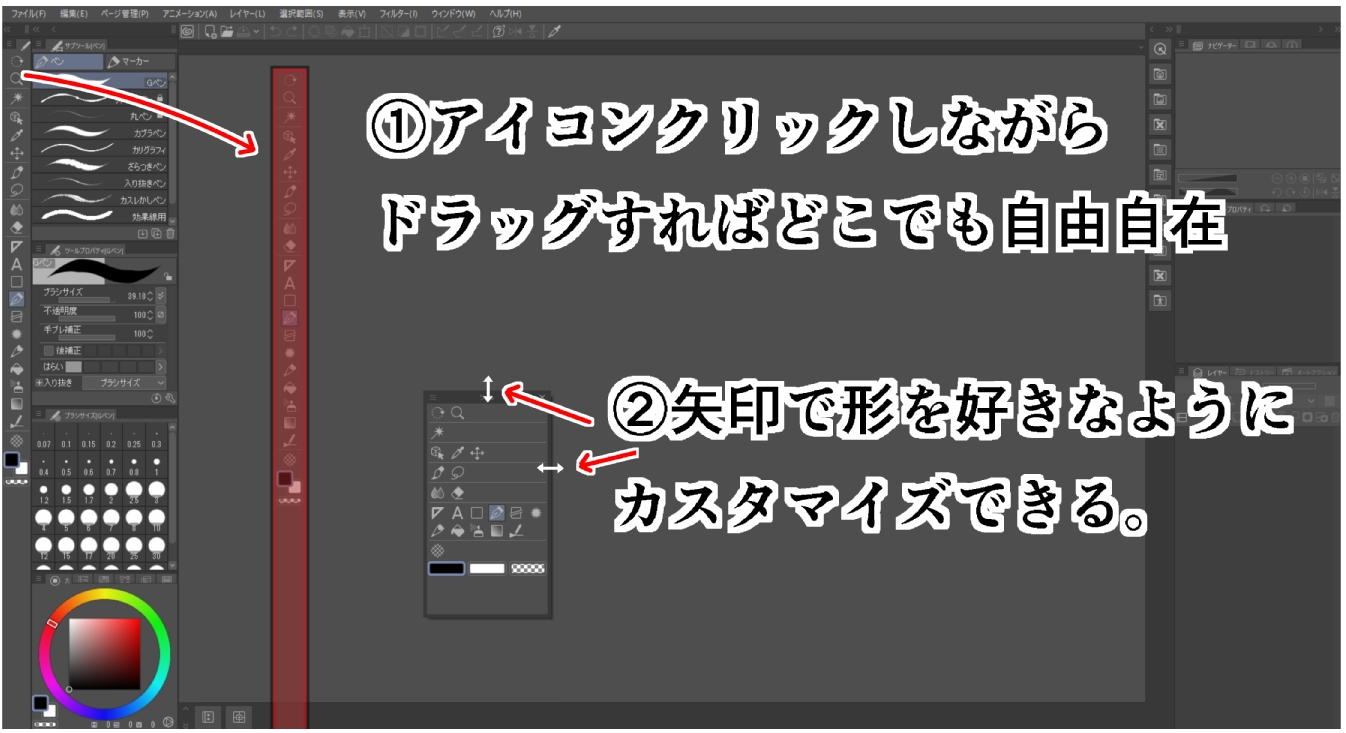
周りにある作業するためのコマンドが並んでいる「パレット」は自由に動かすことができるので使いやすいように並べ替えることができます。
それぞれのパレットの上部にあるアイコンをクリックしたままドラッグすることで動きます。近くに置いておきたければ単独で置いておくこともできます。

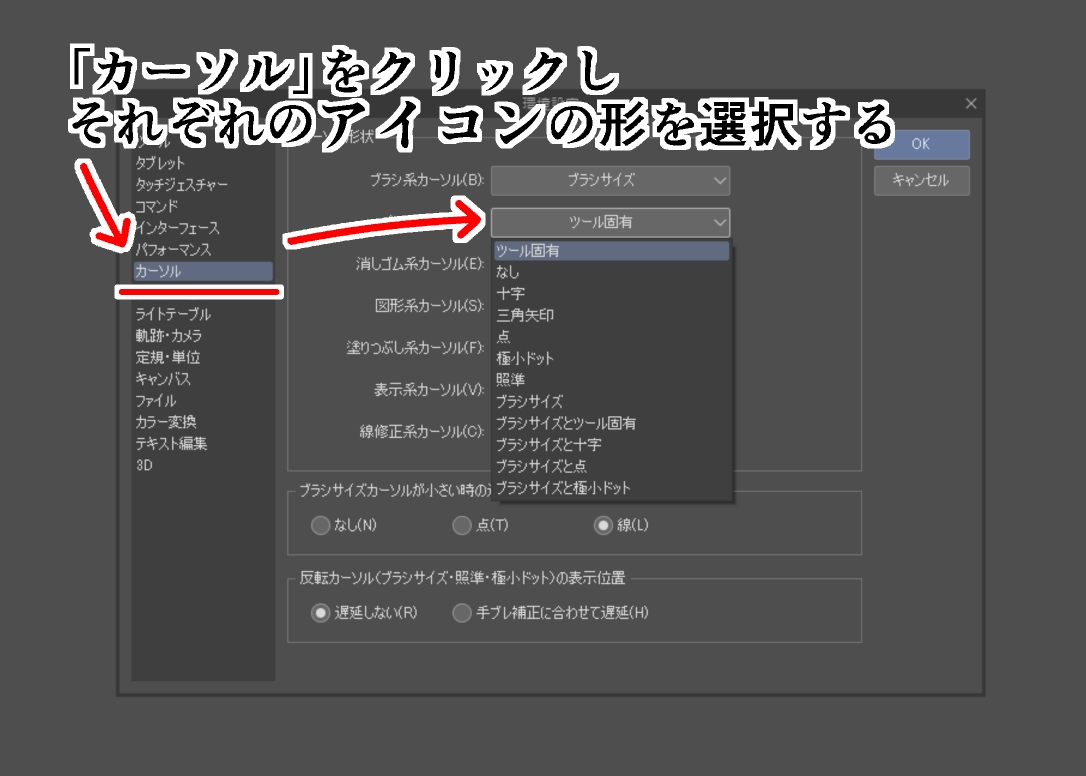
次に「カーソル」の項目をクリックしてペンや消しゴムなどのアイコンの形を決めます。

自分でいろいろ試してみて、使いやすいのを選べばいいと思います。
スポンサーリンク
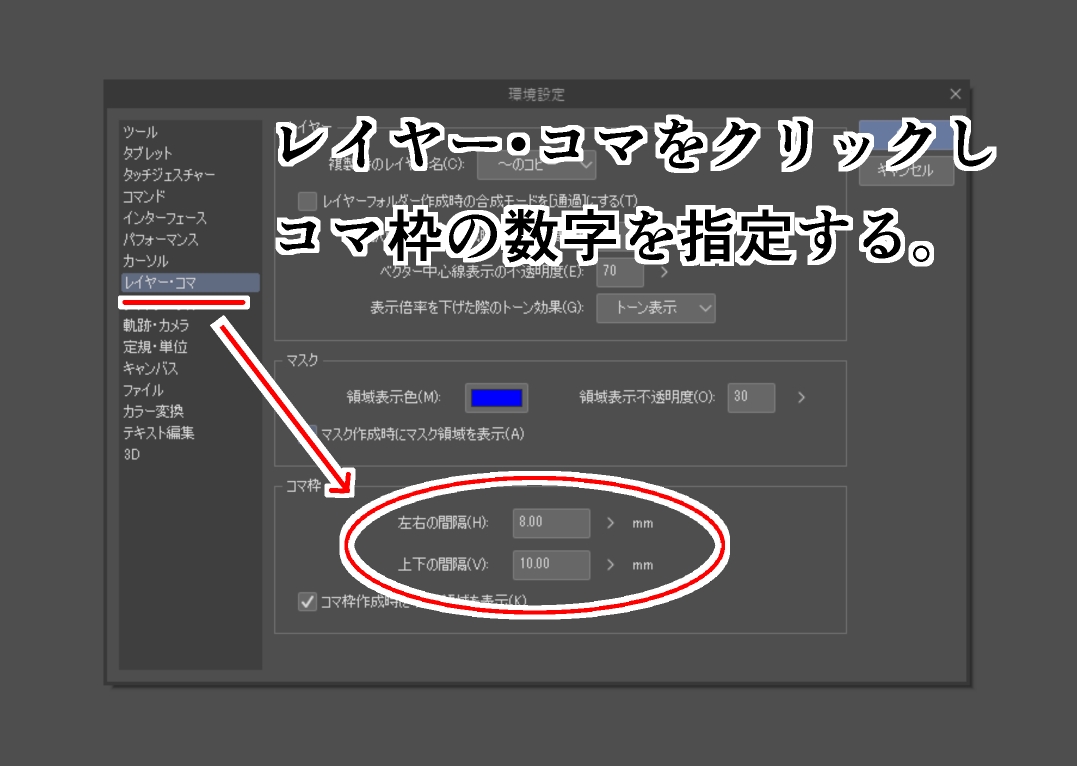
続いて「レイヤー・コマ」の項目をクリックします。一番下コマ枠」の所で、自分が普段使う枠線の上下左右の間隔を数字で入力します。

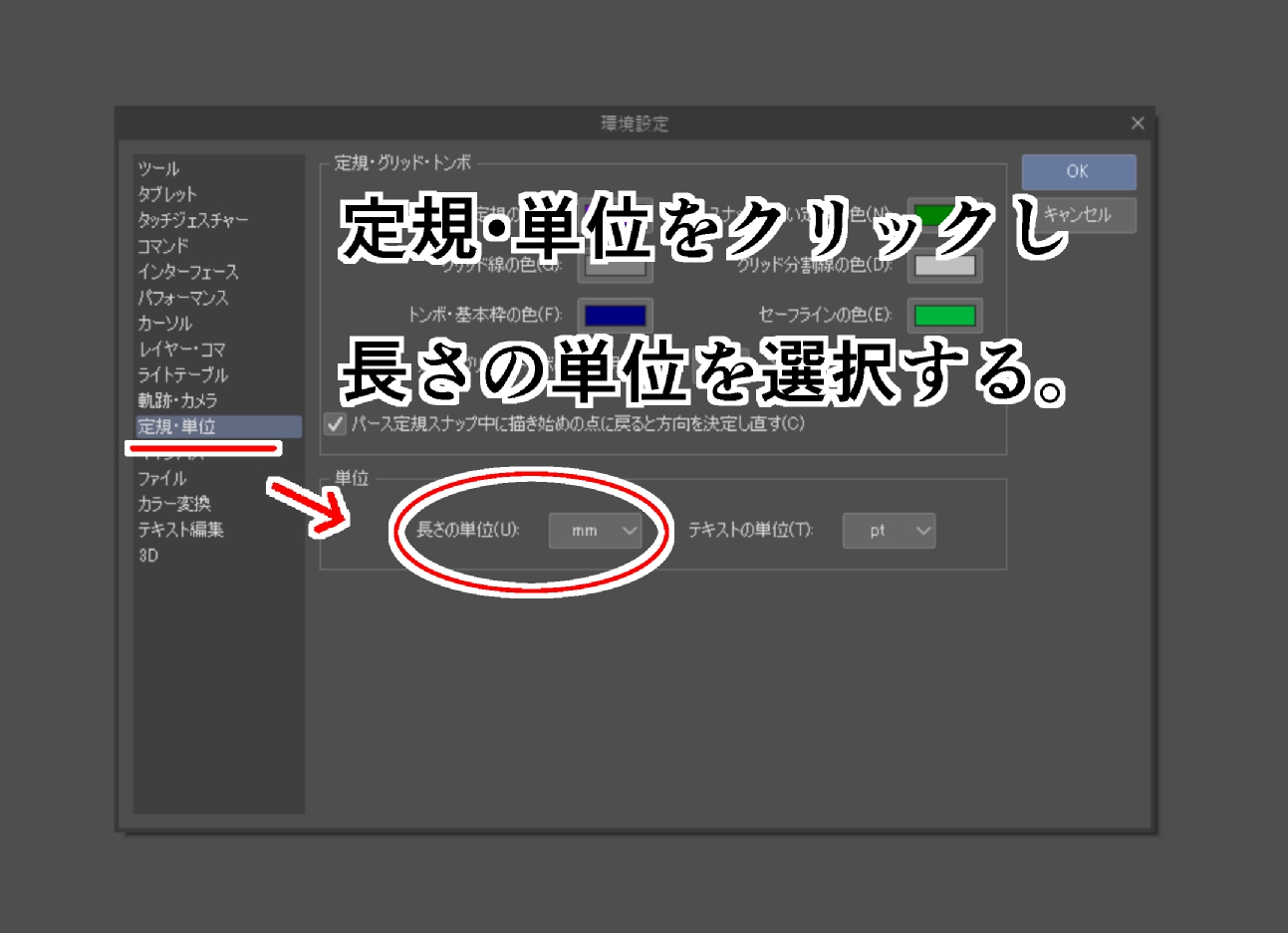
単位はデフォルトではPxで表示されてるので、mmで表示したい時はその下の「定規・単位」の項目をクリックします。
Pxのままでもわかるという人はそのままでもいいです。
よけいな豆知識 1pxとは、何ミリのことなのか?
ちなみに1Pxを「ミリ」であらわすとどのくらいの大きさになるのでしょうか。残念ながらピクセルははっきりと〇〇ミリと表現することはできません。なぜなら前回の記事でも書いたように「ピクセル」や「ドット」は、1インチの中にどれだけの数が含まれているかを示す数値なので、その解像度によって数値が変化するからです。
例えば解像度が300dpiなら 25,4mm(1インチ)÷300=0.08466…mm、
600dpiなら 25.4mm÷600=0.0423…mm
となります。
正直わかりにくい事MAXなので、やはりここは素直に使い慣れているmmに直した方がよさそうです(笑)。

こちらでptとmmのどちらかを選択することができます。
隣にあるのは「テキストの単位」いわゆる「フォントの単位」で、
「Pt(ポイント)」か「Q(クオーター)」で表示されます。
クオーターはその名の通り4分の一という意味なので1クオーター は 0.25mmになります。
1ポイントは1インチの72分の1のサイズです。1inch は25.4mmなので1pt は25.4mm÷72=0.35mmとなります。

さっきから余計な知識自慢が多いな。こんなの覚えなきゃならないの?
いえ、正直まったくその必要はありません(笑)。長年クリスタ使ってますが気にしたことありません(笑)。
ただ、クリスタの解説ブログは他にもたくさんあるので、差別化というかちょっとした豆知識的なこと書いて、見にきてくれた人に「このブログに来てよかった」と少しでも思ってもらえればなーと・・・。

正直か(笑)。
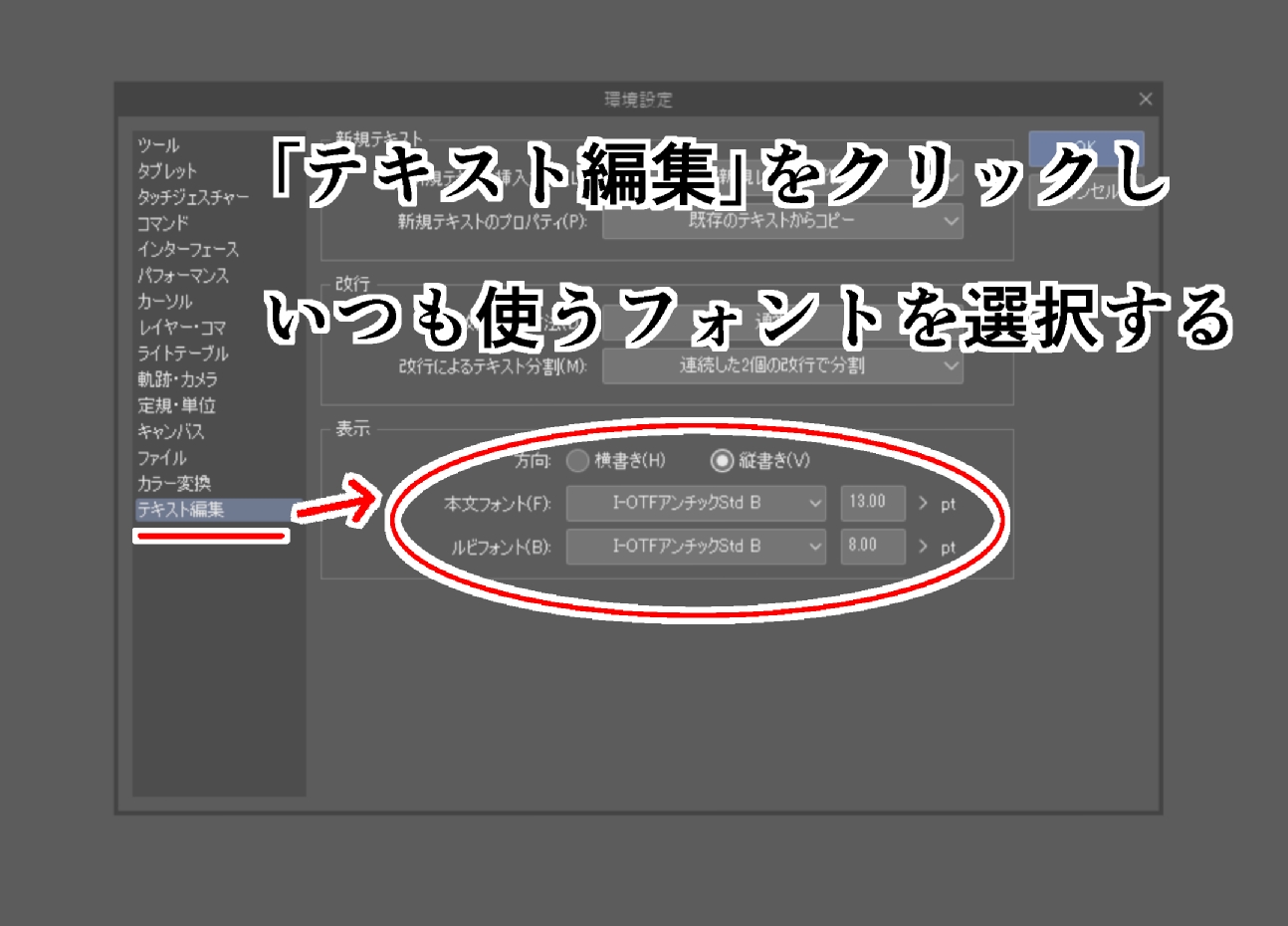
最後に「テキスト編集」の項目をクリックし、いつも使うフォントやそのサイズを選択します。

漫画でよく使われるフォント名はI-OTFアンチックStb-B(イワタアンチック体B)というヤツです。
見つからない場合は公式サイトからダウンロードして解凍し、[iwaantstd-bd.otf]をダブルクリック→インストールすると使えるようになります。
ゴシック体や明朝体などいろんなフォントがあるので変えようと思えばあとで変えられます。
何もしなくても表示されるフォントを設定するという事です。
まとめ
以上、クリスタを起動して最初に決めておく初期設定のお話でした。
もちろん細かい設定は他にもいろいろあるのですが、最低限これだけをやっておけばというものをご紹介しました。
あと必要な部分はご自身で変えていってもらえればと思います。
次回はマンガを作品として描く場合の新規作成の仕方について解説します。

ではまた。
スポンサーリンク





コメント